Как сделать динамическую форму в Друпал на Ajax, автозаполнение select
Бывает возникает необходимость создания динамических форм в Друпал - форм, которые меняются без перезагрузки страницы. В Друпал есть и такая возможность, сделать динамическую форму в Друпал совсем несложно. Чаще всего необходимо заполнить select значениями option в зависимости от того, что выбрано в другом поле.

Всем известно, что для создания форм в Друпал существует специальное Form API. Динамическая форма делается также при помощи него. Вначале необходимо создать нужные поля, как это обычно делается. Чтобы форма стала динамической нужно просто добавить дополнительный код.
Итак, разберем как сделать динамическую форму на примере:
// функция создания формы
function get_select($form, &$form_state) {
// количество option в select_two, при первом построении формы всегда равно 1
$numbers = empty($form_state['values']['select_one']) ? 1 : $form_state['values']['select_one'];
// наполнение массива значений для select_two
$select_two_values = array();
for ($i = 1; $i <= $numbers; $i++) {
$select_two_values['option_'.$i] = 'Значение '.$i;
}
$form['select_one'] = array(
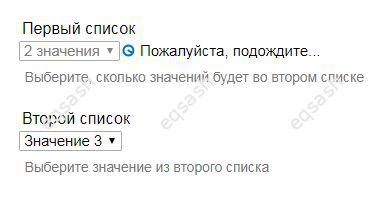
'#title' => 'Первый список',
'#description' => 'Выберите, сколько значений будет во втором списке',
'#type' => 'select',
'#options' => array('1' => '1 значение', '2' => '2 значения', '3' => '3 значения'),
// делаем форму динамической
'#ajax' => array(
// функция, которую нужно вызвать при изменении значения select_one
'callback' => 'get_select_one_values',
// id элемента на странице, куда нужно записать результаты
'wrapper' => 'wrapper',
'method' => 'replace',
'effect' => 'fade',
),
);
$form['select_two'] = array(
'#title' => 'Второй список',
'#description' => 'Выберите значение из второго списка',
'#type' => 'select',
'#options' => $select_two_values,
// prefix и suffix создают обертку вокруг select_two с id = wrapper - сюда будут записаны результаты
'#prefix' => '<div id="wrapper">',
'#suffix' => '</div>',
);
return $form;
}
// функция, которая будет вызвана при изменении значения select_one
function get_select_one_values($form, $form_state) {
// будет перестроено поле select_two
return $form['select_two'];
}
Таким образом, динамическая форма на Друпал успешно создана, теперь при изменении значения из первого списка будут автоматически обновлены значения во втором списке.
Последние статьи
- 03.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23ИТ / Базы данных Ошибки при переходе с MySQL 5.6 на 5.7 и как их исправить - импорт дампа БД завершился ошибкой или не работает INSERT. Отключение строгого режима STRICT_TRANS_TABLES или использование IGNORE
- 09.07.22ИТ / Разное Конвертация офисных файлов DOC, DOCX, DOCM, RTF в форматы DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT без потерь и изменения разметки
 2685
2685