Как сделать отступ вокруг элемента, разница между margin и padding, тег br

При верстке страниц сайта элементы размещаются в определенном порядке, делаются отступы между ними, как вертикальные, так и горизонтальные. Отступы можно сделать разными способами, наиболее часто используются CSS свойства margin и padding. Какая разница между этими свойствами? Ответ будет дан ниже.
Кроме вышеназванных свойств CSS, отступы можно делать другими средствами, все зависит от выбранного позиционирования. Например, при абсолютном позиционировании можно использовать свойства top, right, bottom, left. При обычном позиционировании элементов применяются свойства margin и padding.Свойства margin:
- margin-top,
- margin-right,
- margin-bottom,
- margin-left.
Свойства padding:
- padding-top,
- padding-right,
- padding-bottom,
- padding-left.
Как видно выше, margin и padding – это просто сокращенные названия свойств, можно сразу указать в таких свойствах все значения отступов через запятую для каждой стороны, а не писать по отдельности. Например, посмотрите на записи ниже – первая запись подробная, вторая запись сокращенная. Какую использовать, решать разработчику.
.class {
margin-top: 1px;
margin-right: 2px;
margin-bottom: 3px;
margin-left: 4px;
}
.class {
margin: 1px 2px 3px 4px;
}
Какая разница между margin и padding? Свойство margin служит для создания внешнего отступа, то есть отступы будут делаться от элемента. А свойство padding создает внутренние отступы, то есть содержимое элемента будет удаленно от его внутренних границ на указанные значения.
Часто можно увидеть, что для вертикальных отступов используется тег br. Это является ошибкой, так как этот тег предназначен для переноса строк текста, а не для верстки страниц сайта. Вместо этого тега следует прописать стили у нужного элемента и задать свойство margin-top или margin-bottom – в результате будут сделаны нужные отступы от элемента.
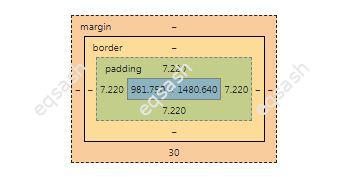
В консоли браузера, можно легко наглядно увидеть, какие отступы заданы для выбранного элемента. Для этого необходимо выбрать элемент и в колонке консоли, где перечислены CSS свойства элемента, пролистать вниз, обычно там есть изображение с отступами вокруг элемента. Там можно увидеть все отступы, включая отступы, созданные свойством border.

Таким образом, важно правильно использовать CSS свойства для задания отступов вокруг элемента. Для упрощения процесса разработки можно воспользоваться специальными средствами, которые покажут существующие значения всех отступов.
Последние статьи
- 03.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23ИТ / Базы данных Ошибки при переходе с MySQL 5.6 на 5.7 и как их исправить - импорт дампа БД завершился ошибкой или не работает INSERT. Отключение строгого режима STRICT_TRANS_TABLES или использование IGNORE
- 09.07.22ИТ / Разное Конвертация офисных файлов DOC, DOCX, DOCM, RTF в форматы DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT без потерь и изменения разметки
 23193
23193