Технология CSS изнутри, появление и принципы работы
CSS – это своего рода кисть и краски для современного веб-разработчика, если представить страницу полотном с черно-белыми набросками. Благодаря этой технологии разработчик как бы окрашивает страницу, придает ей нужный внешний вид. Да, работа веб-разработчика, да и в принципе вообще любого разработчика – это творческая деятельность, требующая определенного мастерства. Только в таком случае проекты получаются восхитительными.
Сейчас принято технологию CSS принимать как данность, неотъемлемую часть любого веб-сайта. А когда-то, довольствовались простыми черно-белыми страницами и рассматривали веб лишь как средство для передачи символьной информации. С развитием технологий, нужно было что-то делать с веб-страницами, придумывались лишние теги для оформления, что делало язык HTML загроможденным и не таким простым в изучении, как сейчас.

Но так продолжалось до тех пор, пока один человек не предложил для оформления страниц создать отдельную технологию и вынести в нее все функции, касающиеся оформления. Поэтому, даже сейчас можно наблюдать, как постепенно исключаются старые теги, связанные с визуальным оформлением страниц, их функционал перекладывается на новые свойства CSS.
Появление технологии CSS несомненно сделало прорыв в области веб-разработки, ведь столь простого и лаконичного языка для дизайна страниц ждали все. Именно простота и легкость технологии способствовали ее моментальному внедрению в браузеры и веб-стандарты. Действительно, если бы правила были бы громоздкими и тяжелыми в обработке, вряд ли стало бы возможным такое массовое внедрение.
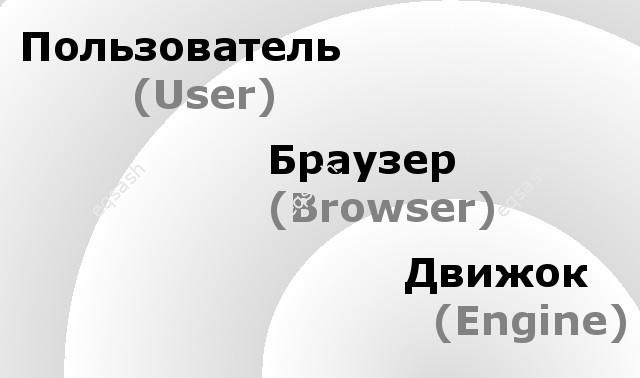
Как же работает CSS и как стало возможным ее придумать? Все достаточно просто. Необходимо лишь понять принципы работы браузеров, а точнее их движков. При рендеринге страницы движок составляет DOM-модель страницы, то есть выстраивает иерархическую картину элементов. Движок имеет возможность обратиться к любому элементу DOM и произвести самые разные операции над ним: удаление, изменение, замена, исправление, придание стилей оформления и т.д. Интересует последняя возможность, как элемент оформляется.
Движок опирается на спецификацию, строго заложенную в программном коде браузера и производит парсинг элементов согласно с ней. Среди спецификаций есть и спецификация CSS. Браузер загружая страницу, загружает и стили, затем движок ищет соответствия между названием элементов или их классов и описанием элементов или классов в файле со стилями. В итоге движок браузера найдя соответствия просто добавляет нужные эффекты элементу.

В результате, получается страница, оформленная по всем правилам, которую движок отдает браузеру, и он просто отображает ее. Браузер – это вообще говоря просто оболочка для работы движка, интерфейс, в который разные производители добавляют совсем посторонний функционал, различные голосовые помощники, записные книжки и прочее.
Таким образом, работа технологии CSS достаточно проста, но в тоже время ее достаточно для качественного оформления веб-страниц. Именно простота и легкость применения обеспечили ей успех и дальнейшее ее развитие.
Последние статьи
- 03.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23ИТ / Базы данных Ошибки при переходе с MySQL 5.6 на 5.7 и как их исправить - импорт дампа БД завершился ошибкой или не работает INSERT. Отключение строгого режима STRICT_TRANS_TABLES или использование IGNORE
- 09.07.22ИТ / Разное Конвертация офисных файлов DOC, DOCX, DOCM, RTF в форматы DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT без потерь и изменения разметки
 2391
2391