Как сделать адаптивный сайт и удобный просмотр на мобильных устройствах
Каждый сайт в настоящее время просто обязан быть адаптирован под мобильные устройства, так как с таких устройств доля трафика значительная. Если же сайт не приспособлен для телефонов и прочих гаджетов, тогда посетители просто закроют такой сайт и уйдут на сайт конкурента. Также поисковые системы отдают предпочтение адаптированным ресурсам.

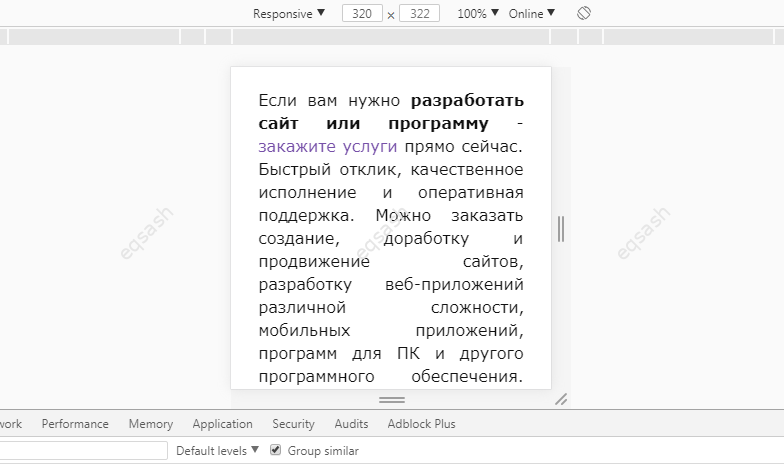
Для того, чтобы сделать адаптивный сайт, потребуются некоторые знания html и css. Адаптивность предполагает автоматическое определение параметров устройства, на основе которых сайт представляется соответствующим образом. Раньше для этого делали специальные отдельные домены, на которых размещался мобильный контент, но это нерентабельно в настоящее время. При разработке адаптивности сайта, для отладки можно использовать мобильный эмулятор, встроенный в консоль разработчика Google, для его открытия необходимо нажать F12, затем Ctrl+Shift+M.
Адаптивный сайт основывается на каркасе, блоках на странице, которые имеют относительные величины ширины, поэтому важно отказаться от абсолютных величин и прибегнуть к использованию относительных. Но не стоит такие величины прописывать везде, нужно подойти к этому процессу избирательно, писать их там, где они действительно нужны.
Чтобы сделать удобный просмотр сайта необходимо использовать медиа-запросы, с помощью них можно определять минимальный или максимальный размер экран и соответственно прописать css-правила для этого размера. Медиа-запросы в настоящее время поддерживаются большинством современных браузеров, в том числе мобильных, что делает их использование беспроблемным. Достаточно определить конкретные точки размеров экранов и составить правила для них, эти правила будут применены на этих разрешениях экранов, а как только правило не будет соответствовать – будут применены другие правила или правила по умолчанию.
Можно использовать готовые библиотеки для верстки, но можно и самому построить один раз каркас для сайта и далее использовать его везде, где потребуется. Самостоятельные наработки предпочтительнее, хотя кто-то и называет их «велосипедами» или «костылями», но только так можно понять, как в действительности всё работает, что предаст большей гибкости проекту. Кроме того, сторонние библиотеки – это всегда лишний код, часть которого не будет вообще использоваться.
Таким образом, для качественного адаптивного сайта необходимо при разработке прибегнуть к использованию медиа-запросов, составить css-правила для всех нужных разрешений экранов и правильно разработать каркас из html-блоков на странице.
Последние статьи
- 03.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23ИТ / Базы данных Ошибки при переходе с MySQL 5.6 на 5.7 и как их исправить - импорт дампа БД завершился ошибкой или не работает INSERT. Отключение строгого режима STRICT_TRANS_TABLES или использование IGNORE
- 09.07.22ИТ / Разное Конвертация офисных файлов DOC, DOCX, DOCM, RTF в форматы DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT без потерь и изменения разметки
 1605
1605