Inside CSS technology, appearance and how it works
CSS is a kind of brush and paint for the modern web developer when you think of a page as a canvas with black and white sketches. Thanks to this technology, the developer, as it were, colors the page, gives it the desired appearance. Yes, web developer work , and indeed any developer in general, is a creative activity that requires a certain skill. This is the only way to make your projects amazing.
It is now accepted to take CSS technology for granted, an integral part of any website. And once, they were content with simple black and white pages and considered the web only as a means of transmitting symbolic information. With the advancement of technology, something had to be done with web pages, and extra tags for styling were invented, which made HTML cluttered and not as easy to learn as it is now.

But this continued until one person proposed to create a separate technology for the design of pages and take all the design functions into it. Therefore, even now you can observe how old tags associated with the visual design of pages are gradually being eliminated, their functionality is shifted to New CSS Properties .
The appearance of CSS technology undoubtedly made a breakthrough in the field of web development, because everyone was waiting for such a simple and concise language for page design. It is the simplicity and lightness of the technology that facilitated its instant implementation in browsers and web standards . Indeed, if the rules were cumbersome and cumbersome to process, such massive implementation would hardly be possible.
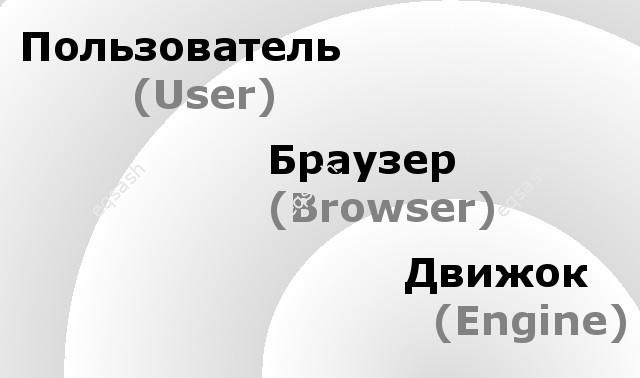
How does CSS work and how did you come up with it? Everything is simple enough. You just need to understand the principles of browsers, or rather their engines. When rendering a page, the engine composes the DOM-model of the page , that is, builds a hierarchical picture of the elements. The engine has the ability to refer to any DOM element and perform a variety of operations on it: delete, change, replace, fix, styling , etc. I am interested in the last possibility, how the element is styled.
The engine relies on a specification that is strictly embedded in the browser's code and performs parsing of elements in accordance with it. Among the specifications is the CSS specification. When the browser loads the page, it also loads the styles, then the engine searches for matches between the name of the elements or their classes and the description of the elements or classes in the file with styles. As a result, the browser engine, having found matches, simply adds the necessary effects to the element.

As a result, we get a page that is designed according to all the rules, which the engine gives to the browser , and it just displays it. A browser is, generally speaking, just a shell for the engine, an interface to which different manufacturers add completely extraneous functionality, various voice assistants, notebooks, etc.
Thus, CSS technology is simple enough, but at the same time it is enough for a high-quality design of web pages. It was the simplicity and ease of use that ensured its success and its further development.
Latest articles
- 03.04.24IT / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23IT / Database Errors when migrating from MySQL 5.6 to 5.7 and how to fix them - database dump import failed with an error or INSERT does not work. Disabling STRICT_TRANS_TABLES strict mode or using IGNORE
- 09.07.22IT / Misc Convert office files DOC, DOCX, DOCM, RTF to DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT formats without loss and markup changes
 2407
2407