Линейный и радиальный градиент на CSS, как сделать градиент на сайте
При разработке дизайна проекта бывают случаи, когда необходимо создать градиент на сайте, то есть плавный переход цвета из одного в другой. Раньше сделать это стандартными средствами была проблематично, но с появлением CSS3 стало возможным делать градиенты быстро и просто.

Для получения эффекта градиента нередко можно увидеть использование специальных картинок, на которых создан градиент в графическом редакторе. Но это не самый практичный способ, плюс лишняя загрузка картинки на сайте, что само по себе уменьшает скорость загрузки сайта. А если таких картинок много, тогда все еще хуже. Поэтому нужно было что-то с этим делать.
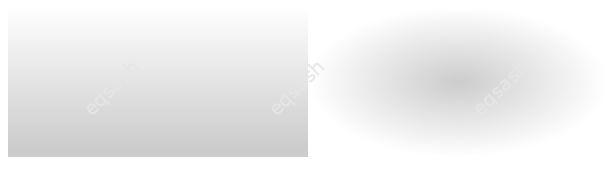
Градиент может часто пригодиться на любом сайте, поэтому в CSS3 было решено добавить функционал для создания таких градиентов. Различают линейный и радиальный градиенты. На рисунке выше, слева – линейный, справа – радиальный градиент. Если вдруг браузер не будет поддерживать градиент, то для этого в файле стилей выше строки задания градиента, следует указать простой фон для элемента.
Для создания линейного градиента существует значение linear-gradient, для радиального radial-gradient. Кроме того, существуют две функции для повтора градиента repeating-linear-gradient и repeating-radial-gradient. Отдельного свойства для добавления градиента не предусмотрено, он считается фоновым изображением, поэтому добавляется через свойства:
- background,
- background-image,
- border-image,
- list-style-image.
Рассмотрим примеры создания градиентов. Градиент создается при помощи соответствующей функции и ее параметров. Первый параметр функции – это позиция, можно использовать ключевые слова. Второй и третий параметры - это значение цвета и его положение в градиенте.
<style>
div {
width: 300px;
height: 150px;
float: left;
}
.linear-gradient {
background: linear-gradient(to top, #ccc 5%, #fff 100%);
}
.radial-gradient {
background: radial-gradient(ellipse closest-side at center, #ccc, #fff);
}
</style>
<div class="linear-gradient"></div>
<div class="radial-gradient"></div>
Для указания позиции вначале пишется to, а затем добавляются ключевые слова top, bottom, left, right и их сочетания, порядок слов не важен. Также, вместо ключевого слова можно задавать угол наклона градиентной линии, показывающий направление градиента. Сначала пишется положительное или отрицательное значение угла, после чего к нему добавляется deg, пример - 30deg.
Чтобы создать сложный градиент, понадобится больше чем 2 цвета - CSS3 позволяет добавить неограниченное количество цветов через запятую. Можно применить прозрачный и полупрозрачный цвета. Для точного позиционирования цвета в градиенте, после значения цвета указывается его положение в процентах, пикселах или других единицах.
Что касается радиальных градиентов, то они похожи на линейные градиенты. Чем отличаются линейный и радиальный градиент? Тем, что в радиальных один цвет переходит в другой словно круги по воде вокруг точки, а не вдоль прямой линии. Есть две формы радиального градиента: circle (круг) и ellipse (эллипс). Они различаются внешним видом, по умолчанию используется форма эллипс. Также с формой градиента можно задать и его размер, зависящий от применяемых ключевых слов - размер указывается через пробел после формы градиента.
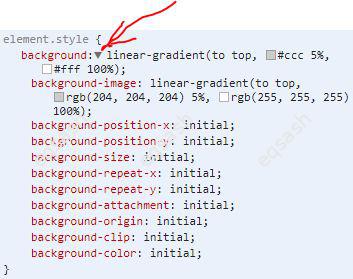
Подробно увидеть возможные значения параметров этих функций можно в консоли разработчика, указав нужную функцию – после развернуть список значений кликнув по стрелочке.

Таким образом, создать градиент с помощью CSS может каждый. При помощи градиентов можно делать уникальные элементы на сайте, например, при помощи градиентов и свойства background-size можно получить различные фоновые картинки без использования изображений. Но самому разрабатывать градиенты может быть не очень удобно, поэтому в сети есть готовые сервисы для генерации кода градиентов.
Последние статьи
- 03.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23ИТ / Базы данных Ошибки при переходе с MySQL 5.6 на 5.7 и как их исправить - импорт дампа БД завершился ошибкой или не работает INSERT. Отключение строгого режима STRICT_TRANS_TABLES или использование IGNORE
- 08.07.22ИТ / Разное Конвертация офисных файлов DOC, DOCX, DOCM, RTF в форматы DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT без потерь и изменения разметки
 5151
5151