CSS свойства для работы с текстом в HTML, изменение размера шрифта и прочее
При верстке веб-страниц или работе с контентом сайта часто возникает потребность изменить текст, а точнее его свойства: размер, шрифт, начертание и т.д. Для этого следует использовать специальные CSS-свойства, которые позволяют быстро и гибко менять оформление текста.

Раньше для задания различных свойств тексту использовался тег font. Этот тег представляет собой контейнер для изменения характеристик шрифта: размер, цвет, гарнитура. Этот тег до сих пор поддерживается всеми браузерами, но считается устаревшим и вместо него крайне рекомендуется использовать свойства CSS стилей.
Какие CSS свойства есть для работы с текстом в HTML? Самое главное – свойство font. Это универсальное свойство, позволяющее одновременно задать несколько характеристик для текста. Обязательными значениями данного свойства являются размер шрифта и его семейство, а остальные значения задаются при желании и являются необязательными. В общем виде свойство font можно записать следующим образом:
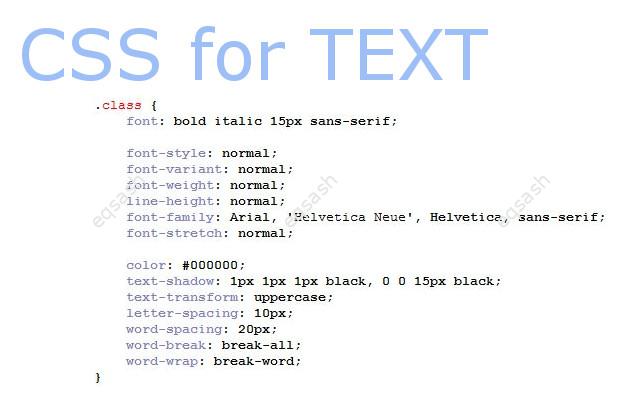
.class {
font: font-style font-variant font-weight font-size/line-height font-family;
}Но краткая запись может быть не всегда понятна, поэтому можно записать свойства по отдельности:
- font-style – служит для задания стиля текста, возможные значения: normal, italic, oblique, inherit;
- font-variant – служит для задания капители текста, определяет показ строчных букв. Можно сделать их прописными уменьшенного размера или оставить без изменений. Возможные значения: normal, small-caps, inherit;
- font-weight – служит для установки насыщенности шрифта, значение устанавливается от 100 до 900. Возможные значения: bold, bolder, lighter, normal, 100, 200, 300, 400, 500, 600, 700, 800, 900;
- font-size – служит для задания размера шрифта, он определяется как высота от базовой линии до верхней границы кегельной площадки. Возможные значения: em, ex, pt, px, %, inherit. А также значения можно писать таким образом: xx-small, x-small, small, medium, large, x-large, xx-large, larger, smaller;
- line-height – служит для задания межстрочного интервала текста (интерлиньяжа), отсчет ведется от базовой линии шрифта. Возможные значения: em, ex, pt, px, %, normal, inherit;
- font-family – служит для задания семейства шрифта, список шрифтов может включать 1 или более названий через запятую, лучше заключать название в одинарные или двойные кавычки. Возможные значения: название шрифта, inherit. В конце можно написать ключевое слово, описывающее тип шрифта - serif, sans-serif, cursive, fantasy, monospace;
- font-stretch – служит для установки начертания шрифта: узкое, нормальное или широкое. Это позволяет уплотнять или расширять текст. Возможные значения: ultra-condensed, extra-condensed, condensed, semi-condensed, semi-expanded, expanded, extra-expanded, ultra-expanded, normal, inherit.
Еще есть и другие CSS свойства, которые также можно отнести к свойствам для работы с текстом: color – для задания цвета, text-shadow – для задания тени текста, text-transform – для преобразования текста в заглавные или прописные символы, letter-spacing – для задания интервала между символами, word-spacing - для задания интервала между словами, word-break и word-wrap - для задания способа переноса текста.
Таким образом, в статье были рассмотрены различные CSS свойства для работы с текстом, благодаря которым можно сделать его оформление нужным образом.
Последние статьи
- 03.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23ИТ / Базы данных Ошибки при переходе с MySQL 5.6 на 5.7 и как их исправить - импорт дампа БД завершился ошибкой или не работает INSERT. Отключение строгого режима STRICT_TRANS_TABLES или использование IGNORE
- 08.07.22ИТ / Разное Конвертация офисных файлов DOC, DOCX, DOCM, RTF в форматы DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT без потерь и изменения разметки
 7696
7696