CSS properties for working with text in HTML, changing the font size and more
When laying out web pages or working with site content, there is often a need to change the text, or rather its properties: size, font, style, etc. To do this, use special CSS properties that allow you to quickly and flexibly change the appearance of the text.

Previously, the font tag was used to set various properties for text. This tag is a container for changing the characteristics of a font: size, color, typeface. This tag is still supported by all browsers, but it is deprecated and it is highly recommended to use the CSS styles correctly .
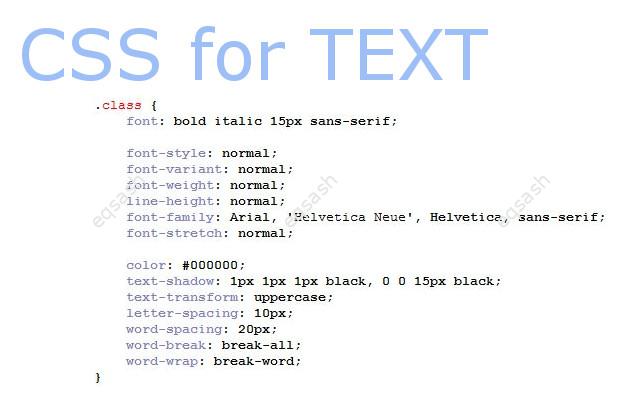
What CSS properties are there for working with text in HTML ? Most important is the font property. This is a versatile property that allows you to set multiple characteristics for text at the same time. The required values for this property are the font size and font family, and the rest of the values are optional and optional. In general terms, the font property can be written as follows:
.class {
font: font-style font-variant font-weight font-size / line-height font-family;
}
But the short notation may not always be clear, so you can write the properties separately:
- font-style - serves to set the style of the text, possible values: normal, italic, oblique, inherit ;
- font-variant - is used to set small caps of the text, determines the display of lowercase letters. You can capitalize them at a reduced size or leave them unchanged. Possible values: normal, small-caps, inherit ;
- font-weight - serves to set the weight of the font, the value is set from 100 to 900. Possible values: bold, bolder, lighter, normal, 100, 200, 300, 400, 500 , 600, 700, 800, 900 ;
- font-size - serves to set the font size, it is defined as the height from the baseline to the upper border of the size pad. Possible values: em, ex, pt, px,%, inherit . And also values can be written like this: xx-small, x-small, small, medium, large, x-large, xx-large, larger, smaller ;
- line-height - serves to set the line spacing of the text (leading), counting from the base line of the font. Possible values: em, ex, pt, px,%, normal, inherit ;
- font-family - serves to set the font family, the list of fonts can include 1 or more names separated by commas, it is better to enclose the name in single or double quotes. Possible values: font name, inherit. At the end, you can write a keyword describing the type of font - serif, sans-serif, cursive, fantasy, monospace ;
- font-stretch - serves to set the font style: narrow, normal or wide. This allows the text to be condensed or expanded. Possible values: ultra-condensed, extra-condensed, condensed, semi-condensed, semi-expanded, expanded, extra-expanded, ultra-expanded, normal, inherit .
There are also other CSS properties that can also be attributed to properties for working with text: color - to set the color, text-shadow - to set the shadow of the text, text-transform - to convert text to uppercase or lowercase characters, letter-spacing - to set the spacing between characters, word-spacing - to set the spacing between words, word-break and word-wrap - to set the way of text wrapping.
Thus, the article examined various CSS properties for working with text , thanks to which you can make it look the way you want.
Latest articles
- 03.04.24IT / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23IT / Database Errors when migrating from MySQL 5.6 to 5.7 and how to fix them - database dump import failed with an error or INSERT does not work. Disabling STRICT_TRANS_TABLES strict mode or using IGNORE
- 08.07.22IT / Misc Convert office files DOC, DOCX, DOCM, RTF to DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT formats without loss and markup changes
 7602
7602