List content in category "IT / CSS"
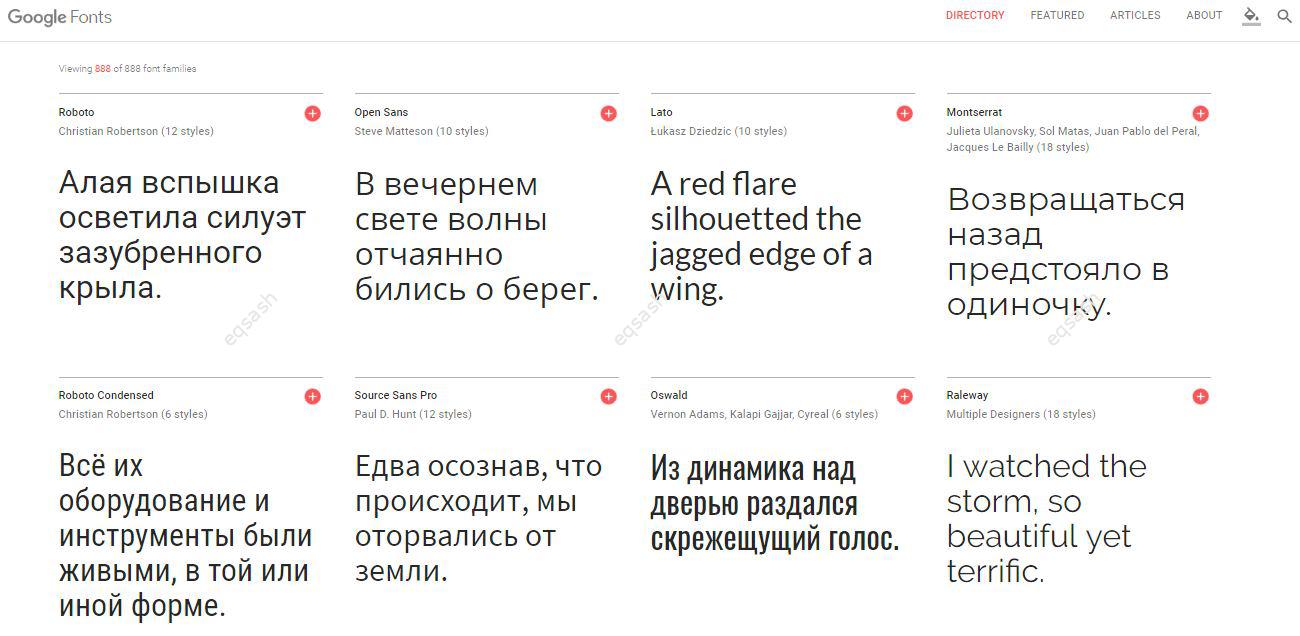
When the desired font is selected for the site, it remains only to connect it and set the required text sizes for various page elements. Connec...
19.07.22
The font used on the site speaks volumes. It is he who determines how visitors will perceive your resource. What is a font ? A font is the ...
19.07.22
In order to place an element on the page, you must specify its coordinates, that is, set the position. Coordinates can be set in various ways, rel...
19.07.22
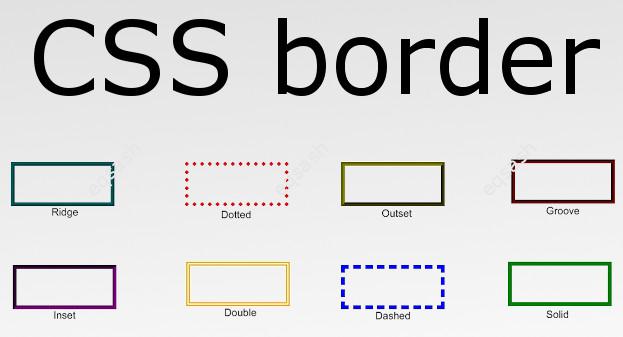
Very often, when developing sites, it is necessary to place elements on a page that must have borders or frames. This problem can be solved using ...
19.07.22
To set the background for an HTML element, in CSS there is a special property - background . This is a shorthand for many of the properti...
19.07.22
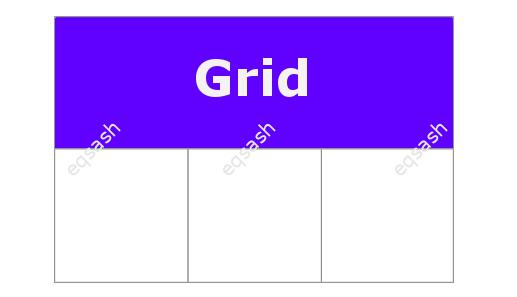
Over the entire existence of websites for their development, various approaches have been used for the necessary placement of elements on the page...
19.07.22
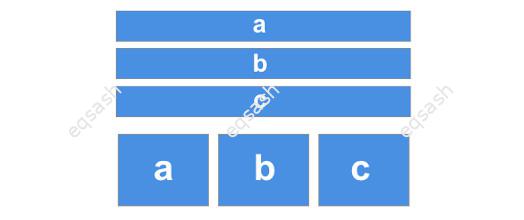
Typically, page layout uses property display - it helps to make the element display the way you want. It has a lot of possible values, and not...
19.07.22
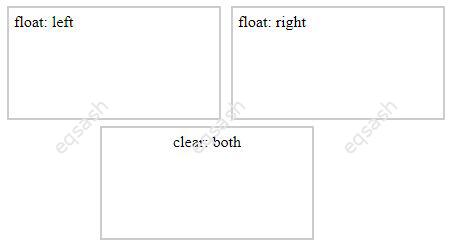
When placing elements on a page, it is often necessary to make the flow around one block over another. To do this, CSS styles correctly there is...
19.07.22
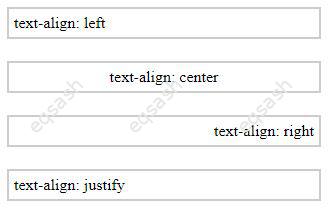
When layout pages of a site or when publishing new materials, there may be a need to align the content of an element on either side. For this ther...
19.07.22
When coding site pages, there is often a need to change the display style of an element, for this styles correctly in CSS there is a disp...
19.07.22
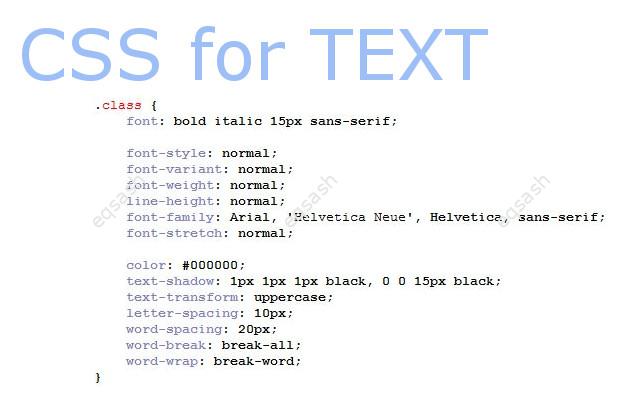
When laying out web pages or working with site content, there is often a need to change the text, or rather its properties: size, font, style, etc...
19.07.22
When developing a site, CSS cascading style sheets are actively used. They use various units of measurement, including pixels, percentages, ...
20.07.22
When developing a project design, there are times when it is necessary to create a gradient on the site , that is, a smooth transition of color f...
20.07.22
When laying out the pages of the site, the elements are placed in a certain order, indents are made between them, both vertical and horizont...
15.07.22
When laying out pages, it is often necessary to align the content of an element in the middle, both horizontally and vertically. While horizontal ...
20.07.22
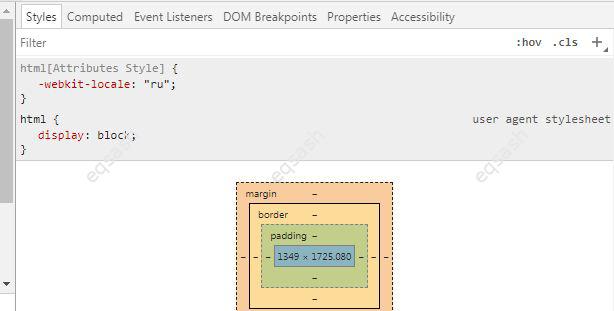
Modern browsers contain their own basic CSS styles for many elements, you can notice this by opening the developer console and hovering over any e...
20.07.22
CSS is a kind of brush and paint for the modern web developer when you think of a page as a canvas with black and white sketches. Thanks to this t...
20.07.22
CSS technology with the advent of the new version of CSS3 has provided developers with truly unique options for page design. The main fea...
20.07.22
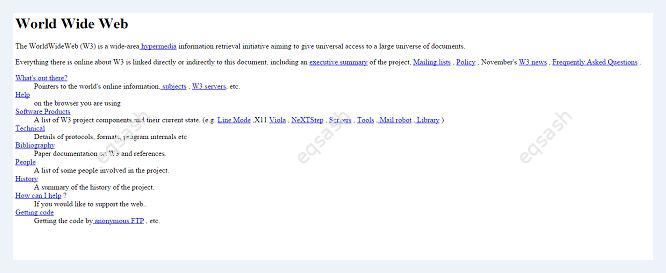
Once upon a time, when the first websites were born, resources looked quite simple, you could see only plain text on them. Gradually, the sites ac...
20.07.22
Оставить заявку
Latest articles
- 03.04.24IT / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23IT / Database Errors when migrating from MySQL 5.6 to 5.7 and how to fix them - database dump import failed with an error or INSERT does not work. Disabling STRICT_TRANS_TABLES strict mode or using IGNORE
- 08.07.22IT / Misc Convert office files DOC, DOCX, DOCM, RTF to DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT formats without loss and markup changes