How to align an element with the CSS text-align property
When layout pages of a site or when publishing new materials, there may be a need to align the content of an element on either side. For this there is a special CSS styles correctly - text-align , which has several meanings. How to use it and what values it has - will be discussed below.

First of all, it is necessary to clarify that the text-align property is intended only for the horizontal alignment of any inline elements within an element. That is, not only text can be aligned in this way, but also any linear content, for example, images can be aligned.
Example property syntax:
.class {
text-align: center;
}
What values does the text-align property have? There are not so many of them, let's list the main ones:
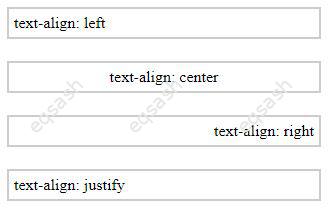
- center - aligns the content of the block in the center;
- justify - aligns the content of the block to the width;
- left - aligns the content of the block to the left;
- right - aligns the content of the block to the right;
- auto - the alignment does not change;
- inherit - the values of the parent element are inherited.
There are also additional values, their support must be checked in a specific browser:
- start - the value behaves like left if the direction is from left to right, and right if it's the other way around;
- end - the value behaves like right if the direction is from left to right, and left if it is vice versa;
- match-parent - like inherit with the difference that start and end are calculated according to the direction of the text and are replaced with the corresponding left or right value;
- string - you can specify any line of text for alignment, this allows you to align numeric values with a decimal point, for example, you can specify "." .
Thus, it will not be difficult to align any inline (linear) element. This property is supported by all browsers, only new optional values should be used with caution.
Latest articles
- 03.04.24IT / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23IT / Database Errors when migrating from MySQL 5.6 to 5.7 and how to fix them - database dump import failed with an error or INSERT does not work. Disabling STRICT_TRANS_TABLES strict mode or using IGNORE
- 08.07.22IT / Misc Convert office files DOC, DOCX, DOCM, RTF to DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT formats without loss and markup changes
 4666
4666