Как сделать выравнивание элемента при помощи CSS свойства text-align
При верстке страниц сайта или при публикации новых материалов может возникнуть потребность выровнять содержимое элемента по какой-либо стороне. Для этого существует специальное CSS свойство – text-align, которое имеет несколько значений. Как его использовать и какие значения у него есть - будет рассмотрено ниже.

Прежде всего, необходимо уточнить, что свойство text-align предназначено только для горизонтального выравнивания любых строчных элементов внутри какого-либо элемента. То есть, выравнивать таким способом можно не только текст, но и любое линейное содержимое, например, можно выровнять и изображения.
Пример синтаксиса свойства:
.class {
text-align: center;
}
Какие значения есть у свойства text-align? Их не так много, перечислим основные:
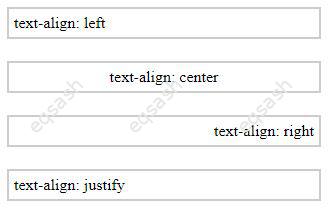
- center – делает выравнивание содержимого блока по центру;
- justify – делает выравнивание содержимого блока по ширине;
- left – делает выравнивание содержимого блока по левому краю;
- right – делает выравнивание содержимого блока по правому краю;
- auto – выравнивание не изменяется;
- inherit – наследуется значения родительского элемента.
Также существуют дополнительные значения, их поддержку необходимо проверять в конкретном браузере:
- start – значение ведет себя подобно значению left, если направление задано слева направо, и right если наоборот;
- end – значение ведет себя подобно значению right, если направление задано слева направо, и left если наоборот;
- match-parent - наподобие inherit с различием, что значение start и end вычисляются в соответствии направлением текста и заменяются соответствующим left или right значением;
- string - можно задать любую строку текста для выравнивания, это позволяет выровнять численные значения с десятичной точкой, например, можно указать ".".
Таким образом, сделать выравнивание любого строчного (линейного) элемента не составит труда. Свойство поддерживается всеми браузерами, с осторожностью стоит использовать только новые дополнительные значения.
Последние статьи
- 03.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23ИТ / Базы данных Ошибки при переходе с MySQL 5.6 на 5.7 и как их исправить - импорт дампа БД завершился ошибкой или не работает INSERT. Отключение строгого режима STRICT_TRANS_TABLES или использование IGNORE
- 08.07.22ИТ / Разное Конвертация офисных файлов DOC, DOCX, DOCM, RTF в форматы DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT без потерь и изменения разметки
 4701
4701