CSS свойства float и clear - как сделать обтекание блока и очистку обтекания
При размещении элементов на странице часто бывает необходимость сделать обтекание одного блока другим. Для этого в CSS есть специальное свойство – float. Начинающему разработчику обычно бывает непонятно как работает это свойство, но с практикой это исправляется. Важно понимать, что после применения свойства бывает также необходимо выполнять очистку обтекания, чтобы другие элементы не обтекались.

Немного предыстории. Раньше, чтобы разместить один элемент слева или справа другого, в основном использовались таблицы. Но такой подход устарел, верстка стала делаться при помощи div блоков и поэтому для них придумали новое свойство – float.
Какие значения имеет данное свойство? Их немного:
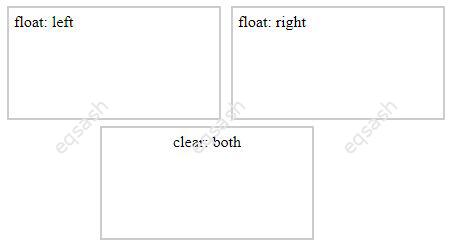
- left - является ключевым словом, указывающим, что элемент должен плавать в левой части его содержащего блока;
- right - является ключевым словом, указывающим, что элемент должен плавать с правой стороны его содержащего блока;
- none - является ключевым словом, указывающим, что элемент не должен плавать;
- inherit – наследуется родительское значение.
Как было сказано выше, после применения свойства float может понадобиться отменить его действие – сделать очистку обтекания. Это можно сделать при помощи свойства clear, оно создано как раз для этого.
Какие значения можно указать у clear? Посмотрим ниже:
- left - указывает, что элемент будет перемещен вниз, чтобы очистить обтекание с левой стороны;
- right - указывает, что элемент будет перемещен вниз, чтобы очистить обтекание с правой стороны;
- both - указывает, что элемент перемещается вниз, будет очищено обтекание как с левой стороны, так и с правой;
- none – не отменяет обтекания, может понадобиться в некоторых случаях;
- inline-start - указывает, что элемент перемещается вниз для очистки обтекания в начале содержащего его блока, то есть будет очищено левое обтекание для текста с направлением текста слева-направо и правое обтекание для текстов с направлением текста справа-налево;
- inline-end – аналогично предыдущему значению, только наоборот.
Таким образом, мы рассмотрели, как выполнить обтекание элемента слева или справа, а также как сделать очистку обтекания при помощи специального свойства.
Последние статьи
- 03.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23ИТ / Базы данных Ошибки при переходе с MySQL 5.6 на 5.7 и как их исправить - импорт дампа БД завершился ошибкой или не работает INSERT. Отключение строгого режима STRICT_TRANS_TABLES или использование IGNORE
- 08.07.22ИТ / Разное Конвертация офисных файлов DOC, DOCX, DOCM, RTF в форматы DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT без потерь и изменения разметки
 5603
5603