CSS float and clear properties - how to float a block and clear the float
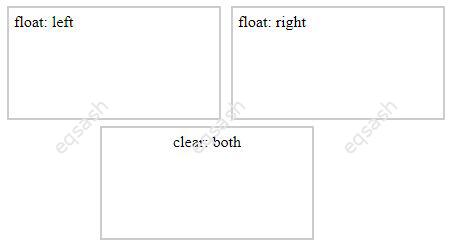
When placing elements on a page, it is often necessary to make the flow around one block over another. To do this, CSS styles correctly there is a special property - float . It is usually not clear to a novice developer how this property works, but with practice it gets fixed. It is important to understand that after applying a property, it may also be necessary to clean up the float so that other elements are not floated.

A bit of background. Previously, tables were mostly used to place one element to the left or right of another. But this approach is outdated, layout began to be done using div blocks, and therefore a new property was invented for them - float .
What values does this property have? There are not many of them:
- left is a keyword indicating that the element should float to the left of its containing block;
- right is a keyword indicating that the element should float to the right side of its containing block;
- none is a keyword indicating that the element should not float;
- inherit - the parent value is inherited.
As mentioned above, after applying the float property, you may need to undo its effect - clear the float . This can be done using the clear property, it was created for this purpose.
What values can be specified for clear ? Let's see below:
- left - Indicates that the element will be moved down to clear wrap around the left side;
- right - Indicates that the element will be moved down to clear wrap around the right side;
- both - indicates that the element is being moved down, and the wrapping on both the left and right sides will be cleared;
- none - does not cancel wrapping, may be needed in some cases;
- inline-start - Indicates that the element is moved down to clear wrap at the start of its containing block, that is, left wrap will be cleared for text with left-to-right text direction and right wrap for text with direction right-to-left text;
- inline-end - the same as the previous value, but vice versa.
So we have seen how to wrap an element to the left or right, and how to clear wrap using a custom property.
Latest articles
- 03.04.24IT / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23IT / Database Errors when migrating from MySQL 5.6 to 5.7 and how to fix them - database dump import failed with an error or INSERT does not work. Disabling STRICT_TRANS_TABLES strict mode or using IGNORE
- 08.07.22IT / Misc Convert office files DOC, DOCX, DOCM, RTF to DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT formats without loss and markup changes
 5584
5584