How to indent around an element, difference between margin and padding, br tag

When laying out the pages of the site, the elements are placed in a certain order, indents are made between them, both vertical and horizontal. Padding can be done in a number of ways, the most commonly used are the CSS margin and padding properties . What's the difference between these properties? The answer will be given below.
In addition to the above CSS properties, padding can be done by other means, it all depends on the selected positioning. For example, with absolute positioning, you can use the top, right, bottom, left properties. Normal positioning of elements applies the margin and padding properties.margin properties:
- margin-top,
- margin-right,
- margin-bottom,
- margin-left.
padding properties:
- padding-top,
- padding-right,
- padding-bottom,
- padding-left.
As you can see above, margin and padding are just abbreviated names of properties, you can immediately specify all indentation values in such properties separated by commas for each side, and not write separately. For example, look at the entries below - the first is detailed, the second is abbreviated. Which one to use is up to the developer.
.class {
margin-top: 1px;
margin-right: 2px;
margin-bottom: 3px;
margin-left: 4px;
}
.class {
margin: 1px 2px 3px 4px;
}
What's the difference between margin and padding ? The margin property is used to create an external margin, that is, the margins will be made from the element. And the padding property creates padding, that is, the content of the element will be removed from its inner borders by the specified values.
You will often see the br tag used for vertical padding. This is an error, since this tag is intended for wrapping lines of text, and not for layout of site pages. Instead of this tag, you should style the desired element and set the margin-top or margin-bottom property - as a result, the necessary indents from the element will be made.
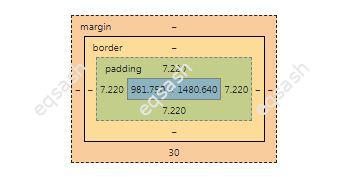
In the browser console, you can easily see at a glance what indents are set for the selected element. To do this, select the element and scroll down in the console column, where the CSS properties of the element are listed, usually there is an image with indents around the element. There you can see all the padding, including padding created by the border property.

Thus, it is important to properly use CSS properties to set the padding around an element. To simplify the development process, you can use special tools that will show the existing values of all indents.
Latest articles
- 03.04.24IT / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23IT / Database Errors when migrating from MySQL 5.6 to 5.7 and how to fix them - database dump import failed with an error or INSERT does not work. Disabling STRICT_TRANS_TABLES strict mode or using IGNORE
- 08.07.22IT / Misc Convert office files DOC, DOCX, DOCM, RTF to DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT formats without loss and markup changes
 25409
25409