How to make a border or border around an HTML element, CSS border property
Very often, when developing sites, it is necessary to place elements on a page that must have borders or frames. This problem can be solved using the special CSS properties - border . It allows you not only to set the border, but also to flexibly customize it.

The CSS border property is generic, which means it contains various other properties prefixed with border . Values in the border property can be specified in any order separated by a space.
What are the CSS properties from the border family? The list is given below:
- border-bottom - controls the display of only the bottom border;
- border-bottom-color - sets the color of the bottom border;
- border-bottom-left-radius - sets the radius of the bottom left corner of the border;
- border-bottom-right-radius - sets the radius of the bottom right corner of the border;
- border-bottom-style - sets the display style of the bottom border;
- border-bottom-width - sets the width of the bottom border;
- border-collapse - defines how to display borders around table cells, values: collapse, separate, inherit ;
- border-color - sets the border color;
- border-image - allows you to set a picture as the background of the border;
- border-left - controls the display of only the left border;
- border-left-color - sets the color of the left border;
- border-left-style - sets the display style of the left border;
- border-left-width - sets the width of the left border;
- border-radius - sets the radius of the curb corners;
- border-right - controls the display of the right border only;
- border-right-color - sets the color of the right border;
- border-right-style - sets the display style of the right border;
- border-right-width - sets the width of the right border;
- border-spacing - sets the distance between the borders of cells in the table;
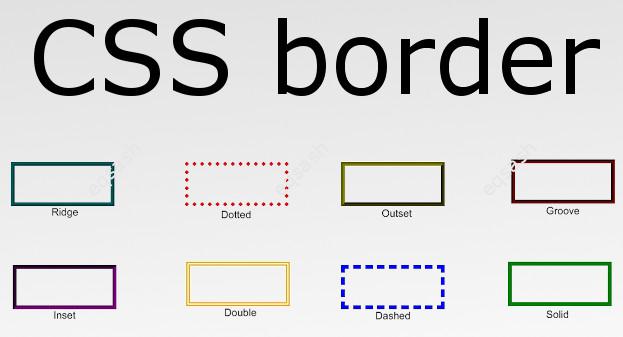
- border-style - sets the border display style, values: none, hidden, dotted, dashed, solid, double, groove, ridge, inset, outset, inherit ;
- border-top - controls the display of the top border only;
- border-top-color - sets the color of the top border;
- border-top-left-radius - sets the radius of the top left corner of the border;
- border-top-right-radius - sets the radius of the top-right corner of the border;
- border-top-style - sets the display style of the top border;
- border-top-width - sets the width of the top border;
- border-width - sets the width of the border.
As you can see, the list of properties is quite large, but you can use this reference to know how to properly use these properties during development.
Comments (0)
For commenting sign in or register.
Оставить заявку
Latest articles
- 03.04.24IT / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23IT / Database Errors when migrating from MySQL 5.6 to 5.7 and how to fix them - database dump import failed with an error or INSERT does not work. Disabling STRICT_TRANS_TABLES strict mode or using IGNORE
- 08.07.22IT / Misc Convert office files DOC, DOCX, DOCM, RTF to DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT formats without loss and markup changes
 12507
12507