Как сделать бордюр или рамку вокруг элемента HTML, CSS свойство border
Очень часто при разработке сайтов бывает необходимо на какой-либо странице размещать элементы, которые должны иметь бордюры или рамки. Эту задачу можно решить при помощи специального CSS свойства – border. Оно позволяет не только задать бордюр, но и гибко настроить его.

Свойство CSS border является универсальным, это значит, что оно содержит различные другие свойства с префиксом border. Значения в свойстве border можно указать в любом порядке через пробел.
Какие есть CSS свойства из семейства border? Список приводится ниже:
- border-bottom - управляет отображением только нижнего бордюра;
- border-bottom-color – задает цвет нижнего бордюра;
- border-bottom-left-radius - задает радиус скругления нижнего левого угла бордюра;
- border-bottom-right-radius - задает радиус скругления нижнего правого угла бордюра;
- border-bottom-style – задает стиль отображения нижнего бордюра;
- border-bottom-width – задает ширину нижнего бордюра;
- border-collapse - задает, как отображать границы вокруг ячеек таблицы, значения: collapse, separate, inherit;
- border-color – задает цвет бордюра;
- border-image – позволяет задать рисунок в качестве фона бордюра;
- border-left - управляет отображением только левого бордюра;
- border-left-color - задает цвет левого бордюра;
- border-left-style - задает стиль отображения левого бордюра;
- border-left-width - задает ширину левого бордюра;
- border-radius – задает радиус скругления углов бордюра;
- border-right - управляет отображением только правого бордюра;
- border-right-color - задает цвет правого бордюра;
- border-right-style - задает стиль отображения правого бордюра;
- border-right-width - задает ширину правого бордюра;
- border-spacing - устанавливает расстояние между границами ячеек в таблице;
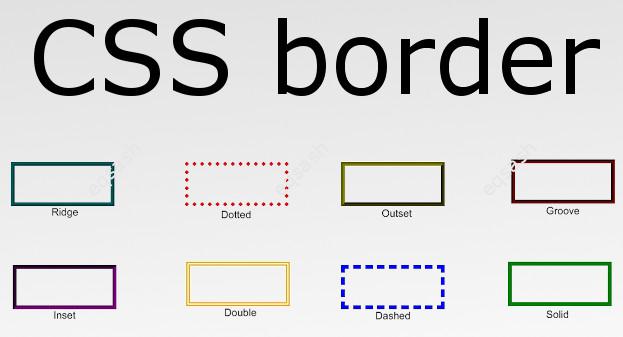
- border-style – задает стиль отображения бордюра, значения: none, hidden, dotted, dashed, solid, double, groove, ridge, inset, outset, inherit;
- border-top - управляет отображением только верхнего бордюра;
- border-top-color - задает цвет верхнего бордюра;
- border-top-left-radius - задает радиус скругления верхнего левого угла бордюра;
- border-top-right-radius - задает радиус скругления верхнего правого угла бордюра;
- border-top-style - задает стиль отображения верхнего бордюра;
- border-top-width - задает ширину верхнего бордюра;
- border-width – задает ширину бордюра.
Как видно, список свойств достаточно большой, но можно пользоваться данным справочником, чтобы знать, как правильно применять данные свойства при разработке.
Комментарии (0)
Для комментирования войдите или зарегистрируйтесь.
Оставить заявку
Последние статьи
- 03.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23ИТ / Базы данных Ошибки при переходе с MySQL 5.6 на 5.7 и как их исправить - импорт дампа БД завершился ошибкой или не работает INSERT. Отключение строгого режима STRICT_TRANS_TABLES или использование IGNORE
- 08.07.22ИТ / Разное Конвертация офисных файлов DOC, DOCX, DOCM, RTF в форматы DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT без потерь и изменения разметки
 12571
12571