How to remove browser styles and why you need to reset CSS, the reset.css file
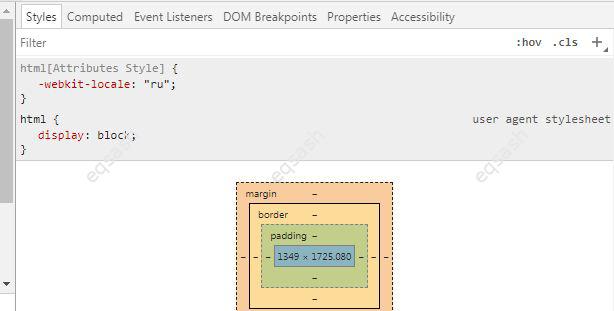
Modern browsers contain their own basic CSS styles for many elements, you can notice this by opening the developer console and hovering over any element - its styles will be displayed in the console, even if you did not write anything. They are usually marked with the inscription " user agent stylesheet ". These are the native browser styles that it applies to elements. Why should you reset them and should you always do this?

CSS allows you to set the desired design for any page; without it, HTML code would look dull. Indeed, CSS is almost completely responsible for the external design of any tag, because a tag is just a brick, if you remove the styles from it, it will leave a native framework with a functional component. Why do browsers add their styles to HTML elements? For this very reason. After all, if basic styles are not added, it will be scary to look at them, even if you are a developer, all the content will simply stick together and bump into each other.
Browser makers strive to compose basic CSS in such a way that elements look standardized. Different engines and vendors try to use the same style sheets so that all browsers don't have huge differences in tagging. You can often control some styles directly from the browser settings, for example, you can set the color of links. These are the basic browser CSS .
So, we figured out why the browser adds its styles to HTML elements. But sometimes you need to remove browser styles and apply your own. This may be needed to create a unique design of elements, create an unusual design. This is where basic browser styles can get in the way.
How to reset browser styles , or rather delete them? Previously, you could often see on many sites including reset.css files, which contained huge enumerations of HTML elements for which resetting properties were enumerated. These properties essentially just zeroed out padding, design, etc. But using the reset.css file is not the best option, since it involves an extra file and, therefore, slows down the website loading speed. But this is not all, you will have to spend a lot of time compiling such styles, and then it may turn out that this file only interferes and confuses the layout.
Therefore, there is currently no need to compose separate files to reset styles. When developing, it is enough to look at the developer's console and reset the necessary properties by redefining the styles - you just need to set your own CSS property for the tag, the previous one will be canceled. For some basic tags, you can reset their basic properties in the general style file of your site. Thus, resetting browser styles will be performed as needed by applying site styles.
Latest articles
- 03.04.24IT / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23IT / Database Errors when migrating from MySQL 5.6 to 5.7 and how to fix them - database dump import failed with an error or INSERT does not work. Disabling STRICT_TRANS_TABLES strict mode or using IGNORE
- 08.07.22IT / Misc Convert office files DOC, DOCX, DOCM, RTF to DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT formats without loss and markup changes
 18307
18307