Как убрать стили браузера и зачем нужно сбрасывать CSS, файл reset.css
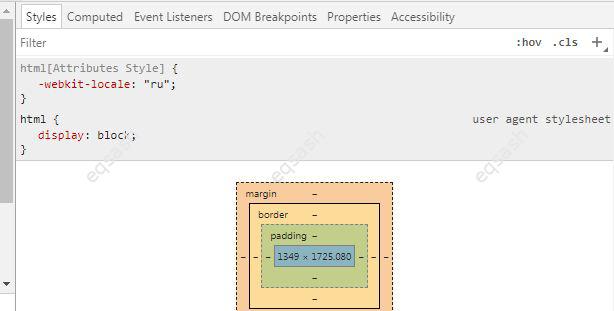
Современные браузеры содержат свои базовые стили CSS для многих элементов, это можно заметить, открыв консоль разработчика и наведя на любой элемент - в консоли отобразятся его стили, даже если Вы ничего не прописывали. Помечаются они обычно надписью «user agent stylesheet». Это и есть родные стили браузера, которые он применяет к элементам. Зачем нужно их сбрасывать и всегда ли следует это делать?

CSS позволяет задать нужное оформление любой странице, без него код на HTML выглядел бы уныло. Действительно, CSS практически полностью отвечает за внешнее оформление любого тега, ведь тег – это всего лишь кирпичик, стоит убрать у него стили, от него останется нативный каркас с функциональной составляющей. Зачем браузеры добавляют свои стили к элементам HTML? Как раз по это причине. Ведь если не будут добавлены базовые стили, на них страшно будет смотреть, пусть даже Вы и разработчик, всё содержимое попросту склеится и наедет друг на друга.
Производители браузеров стремятся составлять базовые стили CSS таким образом, чтобы элементы выглядели стандартизовано. Разные движки и производители стараются использовать одинаковые таблицы стилей, чтобы во всех браузерах не было колоссальных различий в оформлении тегов. Часто можно управлять некоторыми стилями прямо из настроек браузера, например, можно задать цвет ссылок. Это и есть базовые стили CSS браузера.
Итак, мы разобрались для чего браузер добавляет свои стили к элементам HTML. Но иногда нужно убрать стили браузера и применить свои. Это может понадобится для создания уникального оформления элементов, создания необычного дизайна. И тут базовые стили браузера могут помешать.
Как сбросить стили браузера, а точнее удалить их? Раньше часто можно было увидеть на многих сайтах подключение файлов reset.css, в которых содержались огромные перечисления элементов HTML, для которых перечислялись сбрасывающие свойства. Эти свойства по сути просто обнуляли отступы, дизайн и т.д. Но использование файла reset.css не самый лучший вариант, так как это подключение лишнего файла, а значит и замедление скорости загрузки сайта. Но это не все, на составление таких стилей придется потратить немало времени, а потом может выясниться, что этот файл только мешает и сбивает с толку при верстке.
Поэтому, в настоящее время нет необходимости составлять отдельные файлы для сброса стилей. При разработке достаточно смотреть в консоль разработчика и обнулять нужные свойства путем переопределения стилей – нужно просто задать свое свойство CSS для тега, предыдущее будет отменено. Для некоторых базовых тегов, можно в общем файле стилей Вашего сайта сделать сброс их основных свойств. Таким образом, сброс стилей браузера будет выполняться по необходимости, за счет применения стилей сайта.
Последние статьи
- 03.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23ИТ / Базы данных Ошибки при переходе с MySQL 5.6 на 5.7 и как их исправить - импорт дампа БД завершился ошибкой или не работает INSERT. Отключение строгого режима STRICT_TRANS_TABLES или использование IGNORE
- 08.07.22ИТ / Разное Конвертация офисных файлов DOC, DOCX, DOCM, RTF в форматы DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT без потерь и изменения разметки
 18423
18423