Создание таблиц в HTML, какие есть теги и атрибуты
Создание таблиц на страницах сайта – довольно частый процесс, поэтому необходимо знать, как правильно их создавать. Таблицы позволяют преподнести материал в удобном для восприятия виде, информация из таблиц лучше запоминается.

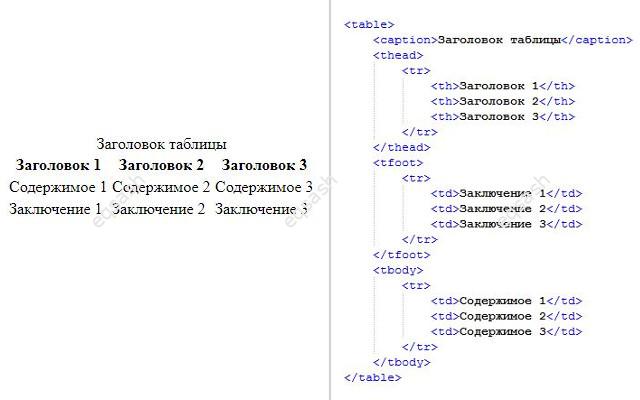
Для создания таблиц в HTML существуют специальные теги – table, tr, th, td. Это минимальный набор тегов, необходимый для того, чтобы сделать практически любую таблицу. Но существуют и другие теги, которые могут понадобиться. Ниже приводится полный список таких тегов:
- table – создает таблицу, доступные атрибуты: align, background, bgcolor, border, bordercolor, cellpadding, cellspacing, cols, frame, height, rules, summary, width;
- thead – предназначен для хранения одной или нескольких строк в самом верху таблицы, атрибуты: align, char, charoff, bgcolor, valign;
- tbody - предназначен для хранения одной или нескольких строк посередине таблицы, атрибуты: align, char, charoff, bgcolor, valign;
- tfoot - предназначен для хранения одной или нескольких строк в самом конце таблицы, атрибуты: align, char, charoff, bgcolor, valign;
- tr - служит контейнером для создания строки таблицы, атрибуты: align, bgcolor, bordercolor, char, charoff, valign;
- th – служит для создания заголовков таблицы, атрибуты: abbr, align, axis, background, bgcolor, bordercolor, char, charoff, colspan, headers, height, nowrap, rowspan, scope, valign, width;
- td – создает ячейку таблицы, атрибуты: abbr, align, axis, background, bgcolor, bordercolor, char, charoff, colspan, headers, height, nowrap, rowspan, scope, valign, width;
- caption – задает заголовок таблицы, атрибуты: align, valign;
- colgroup - предназначен для задания ширины и стиля одной или нескольких колонок таблицы, атрибуты: align, char, charoff, span, valign, width;
- col - задает ширину и другие характеристики одной или нескольких колонок таблицы, атрибуты: align, char, charoff, span, valign, width.
Создавать таблицы в HTML можно различными способом, используя теги и необходимые атрибуты. Некоторые атрибуты рекомендуется не использовать, а вместо этого прибегнуть к использованию оформления при помощи CSS стилей. Благодаря CSS можно значительно изменить внешний вид таблицы, существуют специальные свойства для таблиц – как универсальные, так и специфичные.
Последние статьи
- 03.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23ИТ / Базы данных Ошибки при переходе с MySQL 5.6 на 5.7 и как их исправить - импорт дампа БД завершился ошибкой или не работает INSERT. Отключение строгого режима STRICT_TRANS_TABLES или использование IGNORE
- 08.07.22ИТ / Разное Конвертация офисных файлов DOC, DOCX, DOCM, RTF в форматы DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT без потерь и изменения разметки
 4607
4607