Creating tables in HTML, what are the tags and attributes
Creating tables on site pages is a fairly frequent process, so you need to know how to create them correctly. Tables allow you to present the material in an easy-to-read form, information from the tables is better remembered.

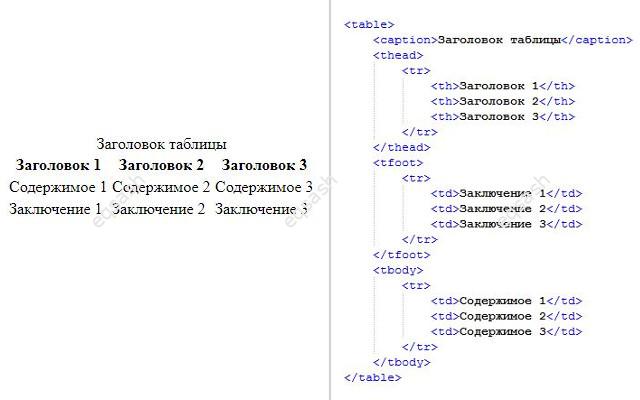
There are special tags for creating tables in HTML - table, tr, th, td . This is the minimum set of tags needed to make almost any table. But there are other tags that you might need. Below is a complete list of such tags:
- table - creates a table, available attributes: align, background, bgcolor, border, bordercolor, cellpadding, cellspacing, cols, frame, height, rules, summary, width ;
- thead - designed to store one or more rows at the very top of the table, attributes: align, char, charoff, bgcolor, valign ;
- tbody - designed to store one or more rows in the middle of the table, attributes: align, char, charoff, bgcolor, valign ;
- tfoot - designed to store one or more rows at the very end of the table, attributes: align, char, charoff, bgcolor, valign ;
- tr - serves as a container for creating a table row, attributes: align, bgcolor, bordercolor, char, charoff, valign ;
- th - serves to create table headers, attributes: abbr, align, axis, background, bgcolor, bordercolor, char, charoff, colspan, headers, height, nowrap, rowspan, scope , valign, width ;
- td - creates a table cell, attributes: abbr, align, axis, background, bgcolor, bordercolor, char, charoff, colspan, headers, height, nowrap, rowspan, scope, valign , width ;
- caption - sets the table caption, attributes: align, valign ;
- colgroup - designed to set the width and style of one or more table columns, attributes: align, char, charoff, span, valign, width ;
- col - sets the width and other characteristics of one or several columns of the table, attributes: align, char, charoff, span, valign, width .
There are various ways to create tables in HTML using tags and the required attributes. Some of the attributes are recommended not to be used, but instead to resort to styling styles correctly with CSS Styles . Thanks to CSS, you can significantly change the appearance of the table, there are special properties for tables - both universal and specific.
Latest articles
- 03.04.24IT / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23IT / Database Errors when migrating from MySQL 5.6 to 5.7 and how to fix them - database dump import failed with an error or INSERT does not work. Disabling STRICT_TRANS_TABLES strict mode or using IGNORE
- 08.07.22IT / Misc Convert office files DOC, DOCX, DOCM, RTF to DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT formats without loss and markup changes
 4606
4606