Исходный HTML-код страницы сайта - как посмотреть и внести изменения при помощи консоли
При заходе на тот или иной сайт, или же при просмотре своего собственного - может возникнуть желание посмотреть, как написан какой-либо элемент на HTML, а также внести изменения в код страницы без ее перезагрузки и посмотреть изменения. Подсмотренный образец можно использовать в дальнейшем и в своих разработках.
Для этого в браузерах существует специальная функция – режим просмотра исходного кода страницы.

Просмотреть исходный код страницы обычно можно двумя способами – просто открыть его в отдельной вкладке, либо же открыть консоль разработчика, встроенную в браузер и перейти во вкладку просмотра кода.
Первый вариант позволит просто просмотреть код, для этого можно нажать правую кнопку мыши на странице и выбрать пункт меню, который примерно называется «Просмотр кода страницы» или же нажать горячее сочетание клавиш – обычно CTRL + U. Второй же способ предоставляет богатую функциональность для управления исходным кодом страницы. Он и будет рассмотрен ниже на примере браузера Google Chrome.
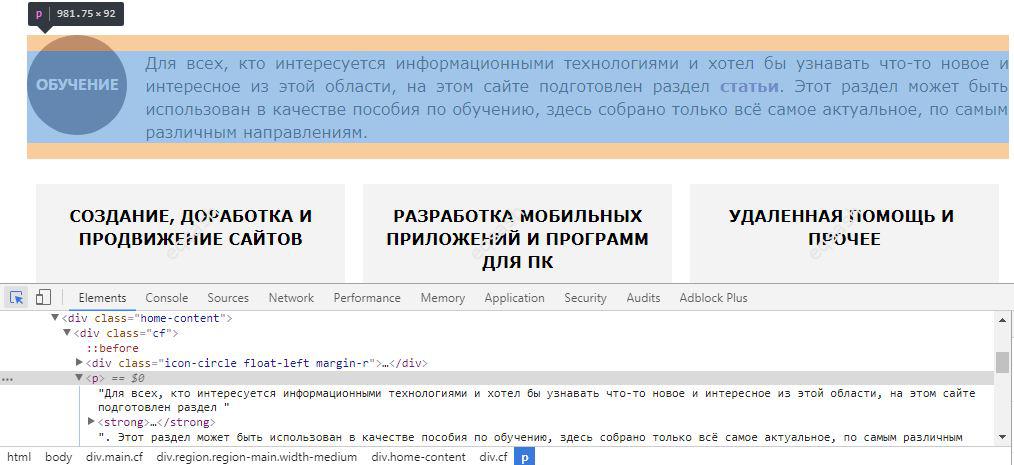
Находясь на странице сайта, можно навести на элемент и нажать правую клавишу, затем выбрать «Просмотреть код». Такой подход хорош тем, что сразу открывается консоль в нужной вкладке и устанавливается позиция на данный элемент, что позволяет не тратить время на отыскивание элемента среда всего кода.
Аналогично можно открыть консоль и нажать на кнопку в самом верхнем левом углу консоли или сочетание клавиш CTRL + SHIFT + C – в результате браузер перейдет в режим подсветки элементов при наведении на них курсора. После наведения остается кликнуть по элементу и в консоли будет установлена позиция на нужный элемент.
Консоль позволяет выполнять большое количество операций над элементами и предоставляет дополнительный функционал. Она позволяет:
- сворачивать и разворачивать содержимое тегов;
- добавлять новые теги;
- вносить изменения в теги;
- удалять полностью весь тег с его содержимым;
- копировать путь к элементу, для этого необходимо навести на элемент и нажать правую кнопку мыши, после чего выбрать пункт «Copy» – «Copy selector» или «Copy XPath»;
- установить (эмулировать) какое-либо состояние для элемента, например, наведение курсора мыши или нажатие;
- скопировать полностью весь код элемента или только его содержимое.
Перечислены лишь только некоторые возможности, которые предоставляет консоль разработчика, встроенная в браузер.
Как видно из статьи, используя только лишь современный браузер, можно досконально изучить исходный HTML-код любой страницы сайта, а также выполнить разнообразные манипуляции над кодом. Все это может помочь разработчикам различных уровней подготовки разрабатывать проекты более эффективно.
Последние статьи
- 03.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23ИТ / Базы данных Ошибки при переходе с MySQL 5.6 на 5.7 и как их исправить - импорт дампа БД завершился ошибкой или не работает INSERT. Отключение строгого режима STRICT_TRANS_TABLES или использование IGNORE
- 08.07.22ИТ / Разное Конвертация офисных файлов DOC, DOCX, DOCM, RTF в форматы DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT без потерь и изменения разметки
 25695
25695