The source HTML code of the site page - how to view and make changes using the console
When entering a particular site, or when viewing your own, you may want to see how an element is written in HTML, as well as make changes to the page code without reloading it and see the changes. The peeped sample can be used in the future and in your designs.
There is a special function for this in browsers - the view of the source code of the page mode.

You can usually view the source code of a page in two ways - simply open it in a separate tab , or open the developer console built into the browser and go to the code view tab.
/ p>
The first option will allow you to simply view the code, for this you can right-click on the page and select a menu item that is roughly called "View page code" or press a hot key combination - usually CTRL + U . The second method provides rich functionality for managing the source code of the page. It will be discussed below using the example of the Google Chrome browser.
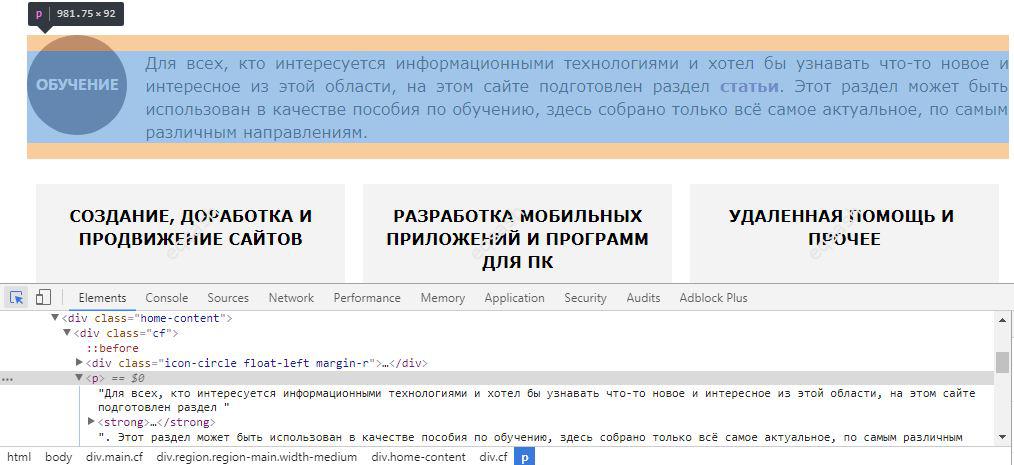
While on a site page, you can hover over an element and press the right key, then select View Code . This approach is good because the console immediately opens in the desired tab and the position is set on this element, which allows you not to waste time looking for an element of the entire code environment.
Similarly, you can open the console and click on the button in the upper-left corner of the console or the key combination CTRL + SHIFT + C - as a result, the browser will switch to highlighting the elements when you hover over them. After hovering, it remains to click on the element and the position on the desired element will be set in the console.
The console allows you to perform a large number of operations on elements and provides additional functionality. It allows you to:
- collapse and expand tag content;
- add new tags;
- make changes to tags;
- completely remove the entire tag with its content;
- copy the path to the element, for this you need to hover over the element and press the right mouse button, then select the item "Copy" - "Copy selector" or Copy XPath ;
- set (emulate) some state for an element, for example, mouseover or clicking;
- copy the entire element code or only its content.
These are just a few of the features that are provided by the browser's built-in developer console.
As you can see from the article, using only a modern browser, you can thoroughly examine the source HTML-code of any page on the site, as well as perform various manipulations over the code. All of this can help developers of all skill levels develop projects more efficiently.
Latest articles
- 03.04.24IT / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23IT / Database Errors when migrating from MySQL 5.6 to 5.7 and how to fix them - database dump import failed with an error or INSERT does not work. Disabling STRICT_TRANS_TABLES strict mode or using IGNORE
- 08.07.22IT / Misc Convert office files DOC, DOCX, DOCM, RTF to DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT formats without loss and markup changes
 25620
25620