Верстка HTML - как проверить сайт на разных разрешениях экрана, где взять мобильный эмулятор
В настоящее время сайт может открываться на самых разных устройствах с самыми разными разрешениями экрана. Для тестирования страниц сайта на разных разрешениях следует использовать специальный инструментарий, предоставляемый разработчиками браузеров.
Самый простой способ проверить сайт на другом разрешении экрана – это не смена самого разрешения на ПК, а изменение масштаба в браузере. Уменьшение масштаба соответствует увеличению разрешения, увеличение масштаба – уменьшению разрешения. Таким способом можно легко посмотреть, как выглядят различные элементы и при необходимости внести изменения.
Более продвинутый способ – использовать специальный инструментарий. Раньше такие средства поставлялись отдельно - в виде расширений для браузеров (например, Firebug), сейчас же такой функционал обычно встраивается в браузеры. В этот функционал входит также и мобильный эмулятор для сайта или эмулятор различных разрешений экранов.

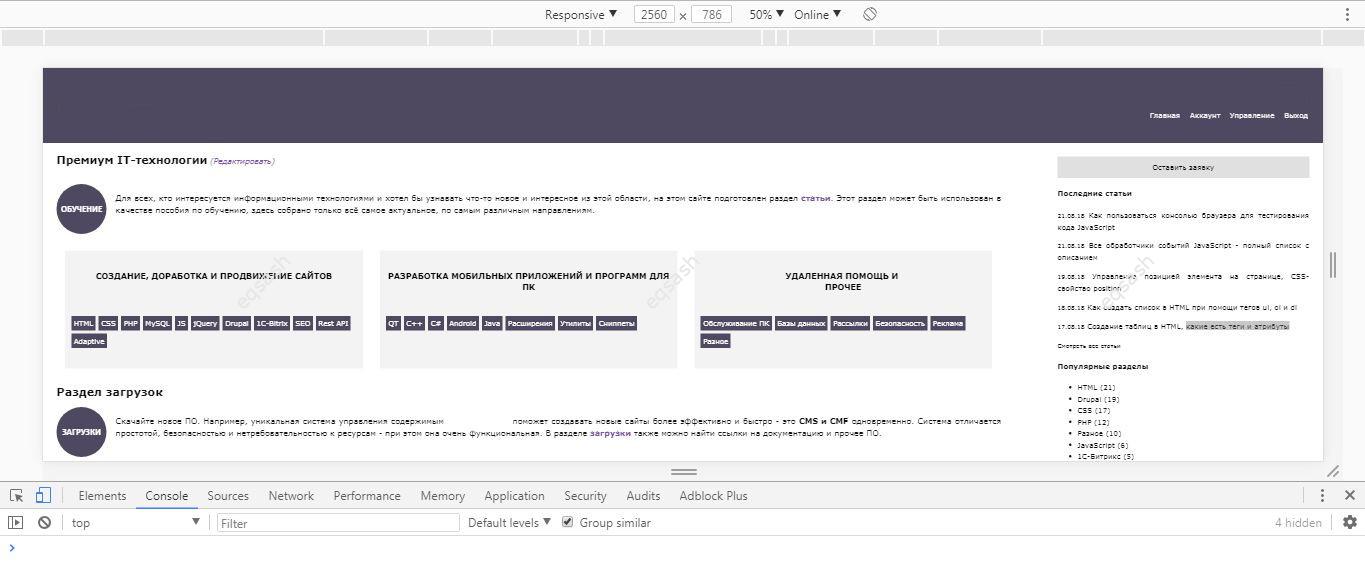
Для использования данных возможностей достаточно открыть консоль разработчика в браузере. Это можно сделать при помощи специального пункта меню браузера или использовав горячие клавиши, которые могут отличаться для разных браузеров. После открытия консоли необходимо переключиться в специальный режим – режим просмотра на различных устройствах, обычно кнопка для включения данного режима находится вверху консоли и помечена значком мобильных устройств. Также можно использовать и сочетание клавиш.
Эмулятор содержит различный функционал для тестирования, например, следующие базовые возможности:
- выбор одного из популярных разрешений экрана или целого устройства;
- задание разрешений экрана вручную;
- изменение масштаба;
- смена ориентации экрана;
- переключение режима энергопотребления.
При открытой консоли при изменении масштаба экрана в верхнем правом углу браузера может показывать соответствующее этому масштабу разрешение экрана, что может быть удобно.
Обычно эмулятор содержит следующие типы устройств и разрешения:
- Mobile S – 320px;
- Mobile M – 375px;
- Mobile L – 425px;
- Tablet – 768px;
- Laptop – 1024px;
- Laptop L – 1440px;
- 4K – 2560px.
Данная статья показала, что для разработки адаптивной версии сайта достаточно использовать современные браузеры с их консолями разработчиков, которые содержат необходимый инструментарий для проверки сайта на разных разрешениях экрана.
Последние статьи
- 03.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23ИТ / Базы данных Ошибки при переходе с MySQL 5.6 на 5.7 и как их исправить - импорт дампа БД завершился ошибкой или не работает INSERT. Отключение строгого режима STRICT_TRANS_TABLES или использование IGNORE
- 08.07.22ИТ / Разное Конвертация офисных файлов DOC, DOCX, DOCM, RTF в форматы DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT без потерь и изменения разметки
 6585
6585