Как пользоваться консолью браузера для тестирования кода JavaScript
При написании программного кода на JavaScript очень удобно для отладки использовать встроенную в браузер консоль. Она позволяет мгновенно выполнить код, который введет пользователь. Такая консоль обычно называется консолью разработчика.
Современная консоль браузера содержит множество полезных утилит и возможностей, особый интерес представляет интерпретатор кода JavaScript. В разных браузерах внешний вид консоли может различаться, а также могут различаться и ее функции. Для открытия консоли можно воспользоваться специальным пунктом в меню браузера, а можно использовать горячие клавиши.
Рассмотрим небольшой пример на основе консоли разработчика Google Chrome. Для ее открытия необходимо нажать клавишу F12. Консоль разработчика по умолчанию обычно открывается справа, но удобней изменить ее положение на нижнее – для этого есть специальная кнопка в правом верхнем углу консоли. Для закрытия консоли достаточно повторно нажать ту же горячую клавишу. Когда консоль открыта, необходимо переключиться на вкладку Console – это и есть консоль для отладки JavaScript кода напрямую в браузере.
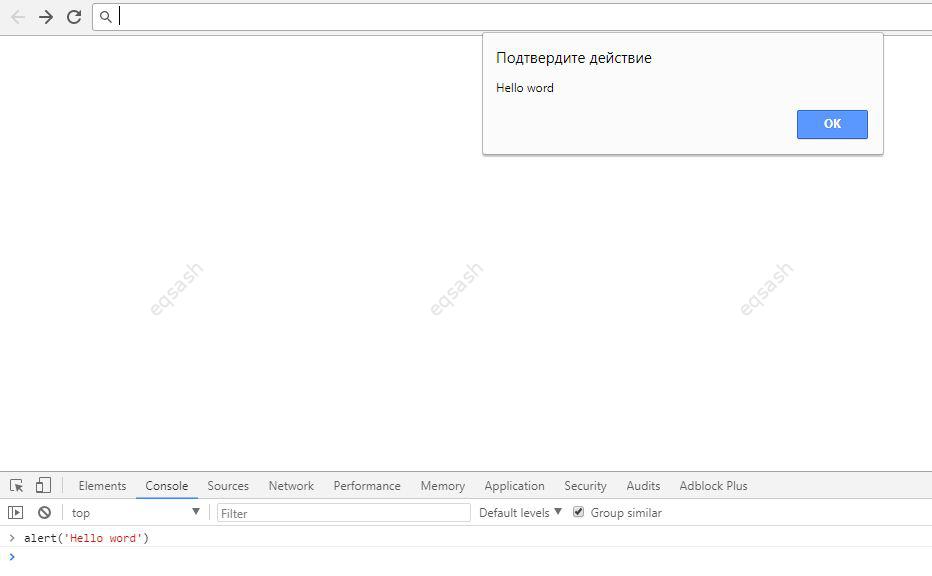
Например, можно набрать код, показанный на рисунке, после чего достаточно для выполнения набранного кода нажать клавишу ENTER – будет выведено сообщение, которое является результатом работы кода.

После того, как страница будет полностью загружена, в консоли будут доступны все подключенные библиотеки, которые можно использовать при написании кода в консоли - например, библиотека jQuery. В консоли доступны также горячие клавиши, например, для очистки содержимого консоли необходимо нажать сочетание CTRL + L.
Очень удобно писать код сначала в консоли и смотреть на результат, после чего переносить наработки в файлы. Также консоль можно использовать для автоматизации каких-либо действий на странице любого сайта при помощи кода на JavaScript.
Таким образом, встроенная в браузер консоль – это отличный инструментарий для разработки проектов с использованием кода JavaScript.
Последние статьи
- 03.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23ИТ / Базы данных Ошибки при переходе с MySQL 5.6 на 5.7 и как их исправить - импорт дампа БД завершился ошибкой или не работает INSERT. Отключение строгого режима STRICT_TRANS_TABLES или использование IGNORE
- 08.07.22ИТ / Разное Конвертация офисных файлов DOC, DOCX, DOCM, RTF в форматы DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT без потерь и изменения разметки
 7899
7899