How to use the browser console to test JavaScript code
When writing JavaScript code it is very convenient to use the browser's built-in console for debugging. It allows you to instantly execute the code that the user enters. Such a console is usually referred to as the developer console .
The modern browser console contains many useful utilities and features, of particular interest is the JavaScript interpreter . Console appearance and functionality may vary from browser to browser. To open the console, you can use a special item in the browser menu, or you can use hotkeys.
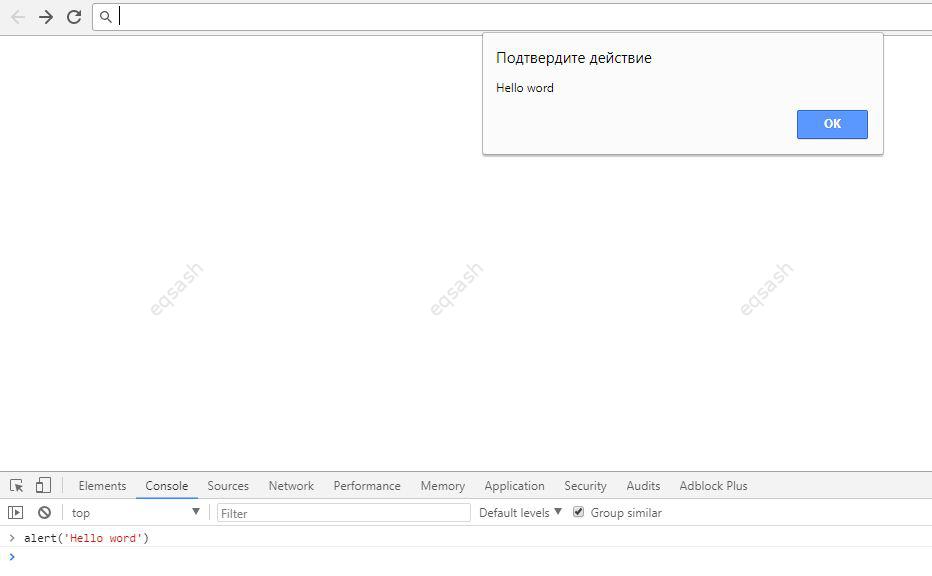
Let's look at a small example based on the Google Chrome Developer Console . To open it, press the F12 key. The developer console usually opens on the right by default, but it is more convenient to change its position to the bottom - for this there is a special button in the upper right corner of the console. To close the console, just press the same hotkey again. When the console is open, you need to switch to the Console tab - this is the console for debugging JavaScript code directly in the browser.
For example, you can type the code shown in the figure, after which it is enough to press the ENTER key to execute the typed code - a message will be displayed, which is the result of the code.

After the page is fully loaded, all connected libraries will be available in the console that can be used when writing code in the console - for example, jQuery Library . Hotkeys are also available in the console, for example, to clear the contents of the console, press CTRL + L .
It is very convenient to write code first in the console and look at the result, and then transfer the developments to files. You can also use the console to automate any actions on a page of any site using JavaScript .
Thus, the browser's built-in console is a great toolkit for developing projects using JavaScript code.
Latest articles
- 03.04.24IT / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23IT / Database Errors when migrating from MySQL 5.6 to 5.7 and how to fix them - database dump import failed with an error or INSERT does not work. Disabling STRICT_TRANS_TABLES strict mode or using IGNORE
- 08.07.22IT / Misc Convert office files DOC, DOCX, DOCM, RTF to DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT formats without loss and markup changes
 7898
7898