Как отправить или получить HTTP заголовки на JavaScript
Обычно для работы с заголовками используется серверный язык, однако можно попробовать использовать и JavaScript (JS).

Как отправить HTTP заголовки запроса
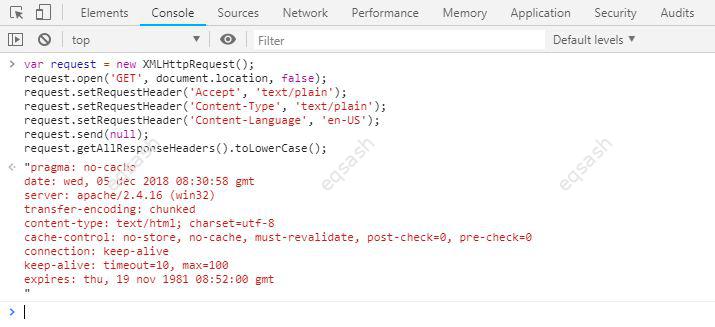
Отправить заголовки на JavaScript можно при помощи Ajax-запросов. На чистом языке без применения библиотек это может выглядеть так:
var request = new XMLHttpRequest();
request.open('GET', document.location, false);
request.setRequestHeader('Accept', 'text/plain');
request.setRequestHeader('Content-Type', 'text/plain');
request.setRequestHeader('Content-Language', 'en-US');
request.send(null);
request.getAllResponseHeaders().toLowerCase();Как получить HTTP заголовки ответа
Получить заголовки на JavaScript задача посложней, так как это язык работает на стороне клиента. Но можно отправить запрос на сервер средствами Ajax и получить примерно похожие заголовки при помощи функции getAllResponseHeaders. Примерный код:
var request = new XMLHttpRequest();
request.open('GET', document.location, false);
request.send(null);
request.getAllResponseHeaders().toLowerCase();Таким образом, отправить или получить заголовки можно и при помощи языка JavaScript, а не только при помощи серверных языков, наподобие PHP.
Комментарии (0)
Для комментирования войдите или зарегистрируйтесь.
Оставить заявку
Последние статьи
- 03.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23ИТ / Базы данных Ошибки при переходе с MySQL 5.6 на 5.7 и как их исправить - импорт дампа БД завершился ошибкой или не работает INSERT. Отключение строгого режима STRICT_TRANS_TABLES или использование IGNORE
- 08.07.22ИТ / Разное Конвертация офисных файлов DOC, DOCX, DOCM, RTF в форматы DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT без потерь и изменения разметки
 20114
20114