Как показать длинный текст в select и option без сокращений, Select2 - усовершенствованные списки
Зачастую возникает потребность разместить на странице сайта элемент для выбора значения из списка. Значения в таком списке могут иметь длинные названия и бывает необходимо, чтобы они показывались без сокращений. Стандартными средствами простых select данная проблема не решается, но можно решить ее другими способами.
Итак, как показать длинный текст в select и option? Для этого можно использовать эмуляцию списков при помощи HTML, CSS и Javascript. А можно использовать готовый инструмент, к примеру плагин Select2.

Select2 – это плагин для библиотеки jQuery, который имеет богатые возможности для создания усовершенствованных списков. Среди его возможностей стоит выделить некоторые:
- поиск среди значений по ключевым словам;
- всплывающие подсказки при наведении;
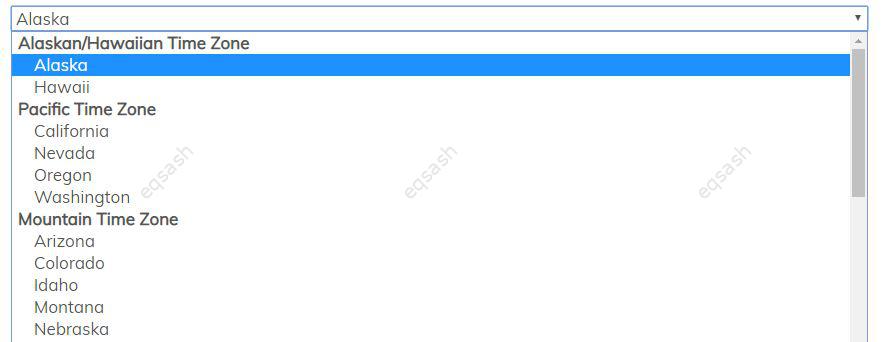
- полное отображение всего текста в раскрытом списке без сокращений;
- удобная реализация работы с мультивыбором;
- загрузка данных в списки при помощи AJAX;
- возможность динамического добавления новых элементов;
- возможность создания группировки по уровням и т.д.
Скачать плагин можно с официального сайта, там же можно найти инструкции по подключению и настройке. Чтобы изменить внешний вид списка, достаточно просто применить стили CSS. С помощью данного плагина создание усовершенствованных списков станет совсем простой задачей.
Последние статьи
- 03.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23ИТ / Базы данных Ошибки при переходе с MySQL 5.6 на 5.7 и как их исправить - импорт дампа БД завершился ошибкой или не работает INSERT. Отключение строгого режима STRICT_TRANS_TABLES или использование IGNORE
- 08.07.22ИТ / Разное Конвертация офисных файлов DOC, DOCX, DOCM, RTF в форматы DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT без потерь и изменения разметки
 5090
5090