How to show long text in select and option without abbreviations, Select2 - improved lists
Often there is a need to place an element on a site page to select a value from a list. The values in such a list can have long names and it may be necessary that they be displayed without abbreviations. This problem cannot be solved by standard means of simple select , but it is possible to solve it in other ways.
So how to show long text in select and option ? To do this, you can use list emulation using HTML, CSS and Javascript. Or you can use a ready-made tool, for example the plugin Select2 .

Select2 is a plugin for jQuery Libraries , which has rich capabilities for creating improved lists. Some of its features are worth highlighting:
- search among values by keywords;
- hover tooltips;
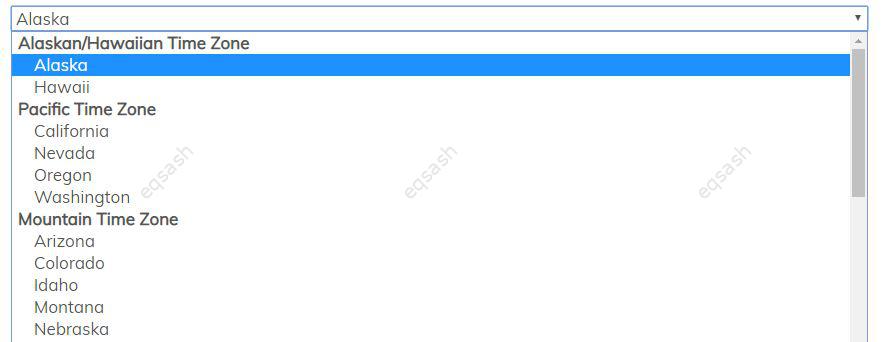
- full display of all text in the expanded list without abbreviations;
- convenient implementation of working with multi-selection;
- loading data into lists using AJAX;
- the ability to dynamically add new elements;
- the ability to create groupings by levels, etc.
You can download the plugin from the official website, where you can also find instructions for connecting and configuring. To change the look of the list, simply apply CSS styles . This plugin makes it a breeze to create improved lists.
Latest articles
- 03.04.24IT / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23IT / Database Errors when migrating from MySQL 5.6 to 5.7 and how to fix them - database dump import failed with an error or INSERT does not work. Disabling STRICT_TRANS_TABLES strict mode or using IGNORE
- 08.07.22IT / Misc Convert office files DOC, DOCX, DOCM, RTF to DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT formats without loss and markup changes
 5048
5048