How to send or receive HTTP headers in JavaScript
Typically a server-side language is used to work with headers, but you can also try JavaScript (JS).

How to send HTTP request headers
You can send JavaScript headers using Ajax requests. In a pure language, without using libraries, it might look like this:
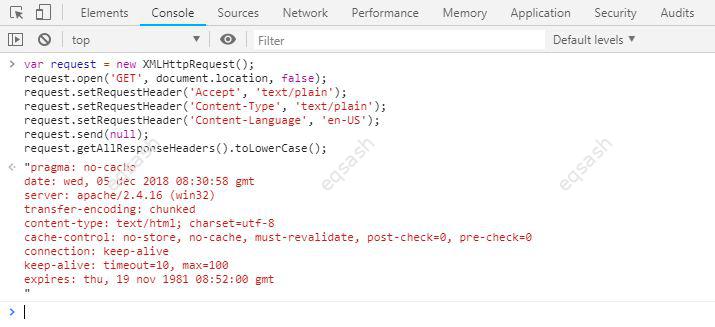
var request = new XMLHttpRequest ();
request.open ('GET', document.location, false);
request.setRequestHeader ('Accept', 'text / plain');
request.setRequestHeader ('Content-Type', 'text / plain');
request.setRequestHeader ('Content-Language', 'en-US');
request.send (null);
request.getAllResponseHeaders (). toLowerCase ();
How to get HTTP response headers
Getting headers in JavaScript is more difficult, since this language works on the client side. But you can send a request to the server using Ajax and get roughly similar headers using the getAllResponseHeaders function. Sample code:
var request = new XMLHttpRequest ();
request.open ('GET', document.location, false);
request.send (null);
request.getAllResponseHeaders (). toLowerCase ();
Thus, you can send or receive headers using JavaScript, and not only using server-side languages, like PHP .
Comments (0)
For commenting sign in or register.
Оставить заявку
Latest articles
- 03.04.24IT / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23IT / Database Errors when migrating from MySQL 5.6 to 5.7 and how to fix them - database dump import failed with an error or INSERT does not work. Disabling STRICT_TRANS_TABLES strict mode or using IGNORE
- 08.07.22IT / Misc Convert office files DOC, DOCX, DOCM, RTF to DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT formats without loss and markup changes
 20131
20131