Как сделать подсказки для полей ввода HTML - атрибут placeholder для input, select, textarea
При добавлении полей ввода на страницы сайта для них необходимо указывать вспомогательный текст – подсказки, которые объясняют предназначение полей. Раньше такие подсказки обычно делались просто путем добавления строки текста выше над полем, но можно было встретить самописные решения, которые выполняли роль нового атрибута placeholder.

Как все началось? Часто на практике приходилось для компактности вводить подсказки прямо в полях вводах, а не добавлять лишнюю строку с подсказкой. Но специального атрибута для выполнения этой функции не было – можно было лишь просто добавить текст внутри поля при помощи значения value. Когда пользователь кликнет на поле - при помощи JavaScript происходило удаление текста и если пользователь ничего не оставил в поле, то при удалении фокуса - подсказка возвращалась на свое место опять же при помощи JavaScript. Также необходимо было изменять цвет текста на более светлый при помощи CSS-свойств, чтобы он выглядел как подсказка, а не обычный текст. То есть, данное решение требовало дополнительного написания кода.
Видя такое положение дел, разработчики HTML начали работу над этим – для тега input type="text" со временем был разработан и добавлен специальный атрибут – placeholder. Он позволяет быстро прописать нужную подсказку для текста, которая будет показана пользователю. Цвет текста в подсказке сразу выделяется серым цветом.
На настоящее время поддержка атрибута placeholder есть во всех современных браузерах. Браузеры, не поддерживающие данный атрибут, просто игнорируют его. Существуют специальные разработки – полифилы, которые при помощи JavaScript реализуют работу атрибута placeholder. Поэтому можно просто писать данный атрибут, а в крайних случаях для остальных браузеров использовать полифилы.
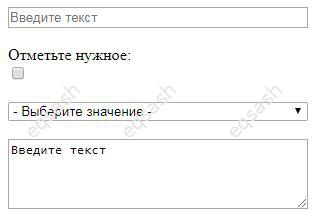
<input type="text" placeholder="Введите текст">
Но как быть с другими типами полей input? Например, type="checkbox" и type="radio". Для этих типов полей можно использовать тег label, он задает подсказку для помещаемого в него поля. Например, можно написать так:
<label>
<span style="display: block;">Отметьте нужное:</span>
<input type="checkbox">
</label>
Для select нет атрибута placeholder, но можно сделать подсказку внутри поля простым способом – ею будет первый option из этого select. Можно визуально выделить его, например, добавить вначале и в конце дефис.
<select>
<option value="- Выберите значение -">- Выберите значение -</option>
<option value="Значение 1"> Значение 1</option>
<option value=" Значение 2"> Значение 2</option>
<option value=" Значение 3"> Значение 3</option>
</select>
Остается разобраться с textarea. У тега textarea атрибут placeholder отсутствует, но можно добавить подсказку прямо в поле, просто разместив его между тегами textarea.
<textarea>Введите текст</textarea>
Краткий итог, как сделать подсказки для полей ввода HTML:
- для input type="text" следует использовать атрибут placeholder;
- для остальных типов input можно использовать тег label;
- для select используется подсказка в виде первого option;
- для textarea подсказка размещается внутри данного тега.
Мы рассмотрели, каким образом можно сделать подсказки для различных полей ввода HTML, даже если они не поддерживают атрибут placeholder.
Последние статьи
- 03.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23ИТ / Базы данных Ошибки при переходе с MySQL 5.6 на 5.7 и как их исправить - импорт дампа БД завершился ошибкой или не работает INSERT. Отключение строгого режима STRICT_TRANS_TABLES или использование IGNORE
- 08.07.22ИТ / Разное Конвертация офисных файлов DOC, DOCX, DOCM, RTF в форматы DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT без потерь и изменения разметки
 14378
14378