How to make hints for HTML input fields - placeholder attribute for input, select, textarea
When adding input fields to site pages, you need to specify auxiliary text for them - hints that explain the purpose of the fields. Previously, these hints were usually done simply by adding a line of text above the field, but you could come across custom solutions that served as the new placeholder attribute .

How did it all start? Often in practice, for the sake of compactness, it was necessary to enter hints directly in the input fields, and not add an extra line with a hint. But there was no special attribute to perform this function - you could just add text inside the field using the value value. When the user clicks on the field, the text was deleted using JavaScript, and if the user did not leave anything in the field, then when the focus was removed, the hint returned to its place again using JavaScript. It was also necessary to change the color of the text to a lighter one using CSS properties so that it looks like a tooltip, and not just plain text. That is, this solution required additional coding.
Seeing this state of affairs, the HTML developers began to work on it - for the input type = "text" tag, a special attribute was eventually developed and added - placeholder . It allows you to quickly write the desired hint for the text, which will be shown to the user. The color of the text in the tooltip is immediately highlighted in gray.
Currently support for the placeholder attribute is available in all modern browsers. Browsers that do not support this attribute simply ignore it. There are special developments - polyfills that use JavaScript to implement the placeholder attribute. Therefore, you can simply write this attribute, and in extreme cases use polyfills for other browsers.
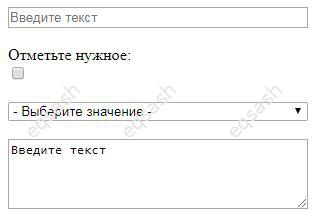
& lt; input type = "text" placeholder = "Enter text">
But what about other types of input fields? For example, type = "checkbox" and type = "radio" . For these types of fields, you can use the label tag, it sets a hint for the field placed in it. For example, you can write this:
& lt; label>
& lt; span style = "display: block;"> Check the ones you want: & lt; / span>
& lt; input type = "checkbox">
& lt; / label>
There is no placeholder attribute for select, but you can make a hint inside the field in a simple way - it will be the first option of this select . You can visually highlight it, for example, add a hyphen at the beginning and at the end.
& lt; select>
& lt; option value = "- Select value -"> - Select value - & lt; / option>
& lt; option value = "Value 1"> Value 1 & lt; / option>
& lt; option value = "Value 2"> Value 2 & lt; / option>
& lt; option value = "Value 3"> Value 3 & lt; / option>
& lt; / select>
It remains to deal with textarea . The textarea tag does not have a placeholder attribute, but you can add a hint directly to the field by simply placing it between the textarea tags.
& lt; textarea> Enter text & lt; / textarea>
Brief summary, how to make hints for HTML input fields :
- for input type = "text" , use the placeholder attribute;
- for other types of input you can use the tag label ;
- for select , a hint is used in the form of the first option ;
- for textarea , the hint is placed inside this tag.
We have seen how you can make tips for of various HTML input fields , even if they don't support the placeholder attribute.
Latest articles
- 03.04.24IT / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23IT / Database Errors when migrating from MySQL 5.6 to 5.7 and how to fix them - database dump import failed with an error or INSERT does not work. Disabling STRICT_TRANS_TABLES strict mode or using IGNORE
- 08.07.22IT / Misc Convert office files DOC, DOCX, DOCM, RTF to DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT formats without loss and markup changes
 14328
14328