How to make a simple HTML5 form, form tag and new input data types
Forms are widely used on any site. Thanks to this tool, it became possible to send various data from the user to the server, where you can process the received data as you like. Forms are quite simple to create, but usually you need to do validation of input values on the client side and implement some specific functionality. Whereas in the past it was necessary to resort to various tricks, today a highly functional form can be created in HTML5 .
The form tag is used to create forms, it has various attributes. Let's consider the main ones:
- action - the address where the data will be sent
- autocomplete - control the autocomplete of form fields,
- enctype - specifies how to encode form data,
- method is an HTTP protocol method, usually GET or POST. The default is GET, unless you specify another method
- name - sets the name of the form.
The form tag is just a container for form fields. Typically, a form can use a drop-down list - the select tag, test areas - the textarea tag, and input fields - the input tag.
The main interest is the input tag, it is this tag that allows you to create various HTML5 field types . Let's consider what types of fields can be created using it and its type attribute. Variants of the type attribute:

- button - creates a button,
- checkbox - creates a checkbox,
- color - a field for entering a color, generates a palette of colors,
- date - allows you to enter a date in the format dd.mm.yyyy,
- datetime-local - allows you to enter date and time,
- email - field for entering an email address,
- file - allows you to upload files from the user's computer,
- hidden - hides the control
- image - creates a button, you can insert an image on the button,
- month - allows you to enter the month and year,
- number - intended for entering integer values. The min, max and step attributes set the upper, lower limits and the step between values,
- password - field for entering a password
- radio - creates a radio button that can be turned on or off
- range - creates a slider, min and max will set the range,
- reset - button to clear the form,
- search - denotes a search field,
- submit - button for submitting form data to the server,
- tel - field for entering a phone number,
- text - field for entering text,
- time - allows you to enter time using the hh: mm pattern,
- url - the field is intended for specifying URL addresses,
- week - Allows the user to select one week per year.
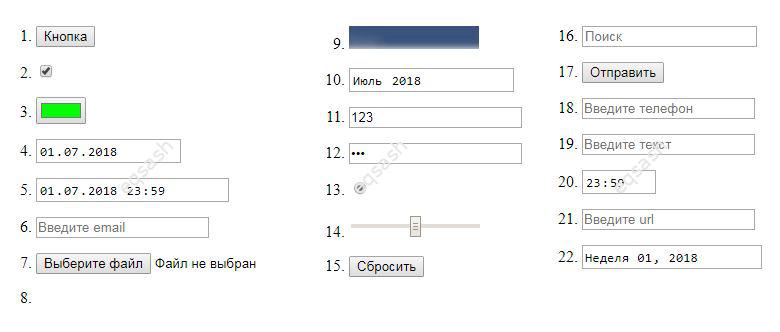
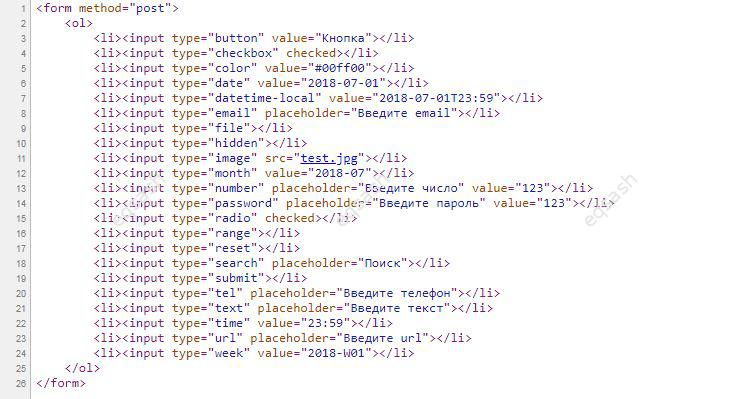
The following is an example source code for the form shown in the image above:

Thus, thanks to HTML5 made it possible to create rich, functional forms easily and simply. When developing projects, it is worth using new types of fields from HTML5 , this will greatly facilitate the solution of many tasks and improve the interaction with the site user.
Latest articles
- 03.04.24IT / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23IT / Database Errors when migrating from MySQL 5.6 to 5.7 and how to fix them - database dump import failed with an error or INSERT does not work. Disabling STRICT_TRANS_TABLES strict mode or using IGNORE
- 08.07.22IT / Misc Convert office files DOC, DOCX, DOCM, RTF to DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT formats without loss and markup changes
 6266
6266