Как сделать простую форму на HTML5, тег form и новые типы данных input
Формы широко используются на любом сайте. Благодаря такому инструменту, стало возможным осуществить отправку различных данных от пользователя на сервер, где можно обрабатывать полученные данные как угодно. Формы создаются достаточно просто, но обычно требуется сделать проверку вводимых значений на стороне клиента и реализовать некоторый специфический функционал. Если раньше для этого приходилось прибегать к различным трюкам, то сегодня высоко функциональную форму можно создать на HTML5.
Для создания форм служит тег form, у него есть различные атрибуты. Рассмотрим основные из них:
- action – адрес, куда будут отправлены данные,
- autocomplete – управление автозаполнением полей формы,
- enctype – указывает способ кодирования данных формы,
- method - метод протокола HTTP, обычно GET или POST. По умолчанию GET, если не задать другой метод,
- name – устанавливает имя формы.
Тег form – это лишь контейнер для полей формы. Обычно в форме могут использоваться выпадающий список – тег select, тестовые области - тег textarea и поля ввода - тег input.
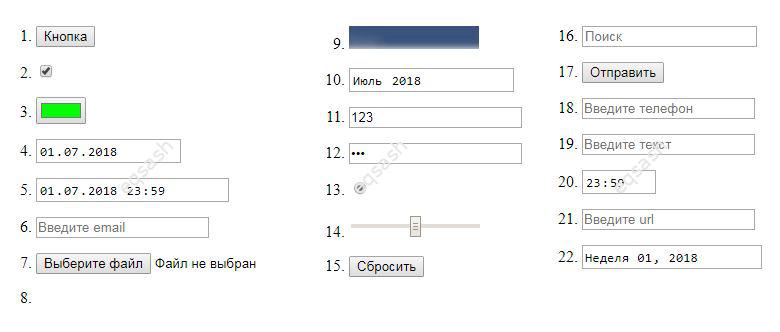
Основной интерес представляют тег input, именно он позволяет создать различные типы полей на HTML5. Рассмотрим какие типы полей можно создать при помощи него и его атрибута type. Варианты атрибута type:

- button - создает кнопку,
- checkbox - создает флажок,
- color - поле для ввода цвета, генерирует палитры цветов,
- date - позволяет вводить дату в формате дд.мм.гггг,
- datetime-local - позволяет вводить дату и время,
- email - поле для ввода почтового адреса,
- file - позволяет загружать файлы с компьютера пользователя,
- hidden - скрывает элемент управления,
- image - создает кнопку, на кнопке можно вставить изображение,
- month - позволяет ввести месяц и год,
- number - предназначено для ввода целочисленных значений. Атрибуты min, max и step задают верхний, нижний пределы и шаг между значениями,
- password - поле для ввода пароля,
- radio - создает переключатель, который можно включить или выключить,
- range - создает ползунок, min и max позволят установить диапазон,
- reset - кнопка для очистки формы,
- search - обозначает поле поиска,
- submit - кнопка для отправки данных формы на сервер,
- tel - поле для ввода номера телефона,
- text - поле для ввода текста,
- time - позволяет вводить время по шаблону чч:мм,
- url - поле предназначено для указания URL-адресов,
- week - позволяет пользователю выбрать одну неделю в году.
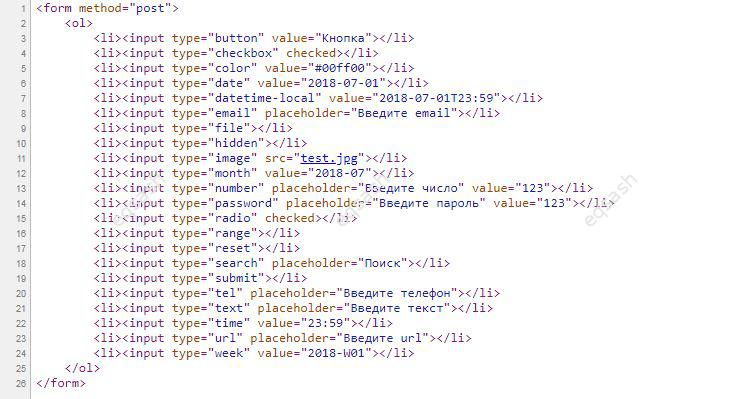
Ниже приводится примерный исходный код формы, показанной на рисунке выше:

Таким образом, благодаря появлению HTML5 стало возможным создавать богатые функциональные формы легко и просто. При разработке проектов стоит использовать новые типы полей из HTML5, это значительно облегчить решение многих задач и улучшит взаимодействие с пользователем сайта.
Последние статьи
- 03.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23ИТ / Базы данных Ошибки при переходе с MySQL 5.6 на 5.7 и как их исправить - импорт дампа БД завершился ошибкой или не работает INSERT. Отключение строгого режима STRICT_TRANS_TABLES или использование IGNORE
- 08.07.22ИТ / Разное Конвертация офисных файлов DOC, DOCX, DOCM, RTF в форматы DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT без потерь и изменения разметки
 6314
6314