Как сделать одинаковый плеер во всех браузерах, JS управление и CSS стилизация тега audio - controls
Стандартный тег audio появился в HTML5, он должен был решить проблему воспроизведения звуков и музыкальных файлов на веб-страницах. Он обладает базовыми возможностями управления воспроизведением и позволяет проигрывать все популярные форматы файлов.
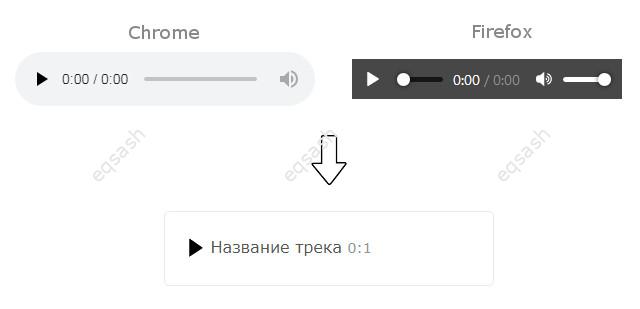
Стандартных возможностей обычно достаточно для решения рядовых задач, однако есть существенная проблема – это разный вид плеера в браузерах. Для решения данной проблемы необходимо сверстать плеер на HTML, применить свои CSS-стили и сделать управление на JavaScript.

Рассмотри подробнее, как при помощи тега audio сделать одинаковый плеер во всех браузерах. Известно, что плеер не будет показан на странице, пока не задан атрибут controls у тега audio. К сожалению простой возможности управления внешним видом плеера при помощи CSS не предлагается, для атрибута controls нет стандартных CSS-стилей. Разработчики предлагают решать эту проблему более сложным способом – полностью скрыть плеер, то есть не задавать атрибут controls. Затем разработать свой внешний вид и логику управления плеером на JS – в нем есть для этого специальные функции.
Рассмотрим небольшой пример, как это можно сделать на практике – создадим готовый плеер для всех браузеров. Для начала приведем HTML-код плеера, он может быть любым - содержать множество разных элементов и выглядеть как потребуется:
<div class="player-example">
<button></button>
<audio src="/audio/path-to-file.mp3" preload="metadata"></audio>
<span class="player-example-title">Название трека</span>
<span class="player-example-duration">0:1</span>
</div>Здесь всё довольно просто - создается контейнер-обертка, который содержит кнопку, сам тег audio и две надписи. Одна надпись нужна для показа заголовка, другая - для времени воспроизведения. После этого можно сделать CSS стилизацию тега audio - стилизовать сам контейнер и его содержимое.
Когда внешний вид плеера готов, можно перейти к следующему этапу - необходимо сделать управление плеером на JavaScript, реализовать логику его работы. Комментарии по коду позволяют понять, что делают участки кода:
// обработчик нажатия на кнопку плей
$('.player-example button').click(function () {
var parent = $(this).parent();
var button = $(this);
var audio = $('audio', parent)[0];
var duration = $('.player-example-duration', parent);
// переключение состояния плеера и смена картинки на кнопке - плей или пауза
if (audio.paused == false) {
audio.pause();
button.css('background', 'url(/images/play.png)');
} else {
audio.play();
button.css('background', 'url(/images/pause.png)');
}
// по окончанию трека на кнопку устанавливается картинка плей
$(audio).on('ended', function() {
button.css('background', 'url(/images/play.png)');
});
// обновление текущей позиции воспроизведения
$(audio).on('timeupdate', function() {
var date = new Date(audio.currentTime * 1000);
duration.html(date.getMinutes()+':'+date.getSeconds());
});
});Приведен самый простой пример, при необходимости можно добавить дополнительный HTML-код в контейнер, который реализует остальные кнопки стандартного плеера – выключение звука (muted), ползунок позиции трека (currentTime), длительность (duration) и прочее. Останется только добавить в JavaScript-код соответствующую логику, которая будет реализовывать соответствующие операции.
Таким вот простым способом можно сделать одинаковый плеер во всех браузерах, а также придать плееру любой внешний вид и функционал.
Последние статьи
- 03.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24ИТ / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23ИТ / Базы данных Ошибки при переходе с MySQL 5.6 на 5.7 и как их исправить - импорт дампа БД завершился ошибкой или не работает INSERT. Отключение строгого режима STRICT_TRANS_TABLES или использование IGNORE
- 08.07.22ИТ / Разное Конвертация офисных файлов DOC, DOCX, DOCM, RTF в форматы DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT без потерь и изменения разметки
 7194
7194