How to make the same player in all browsers, JS controls and CSS styling of the audio tag - controls
Standard audio tag appeared in HTML5 , it was supposed to solve the problem of playing sounds and music files on web pages. It has basic playback controls and can play all popular file formats.
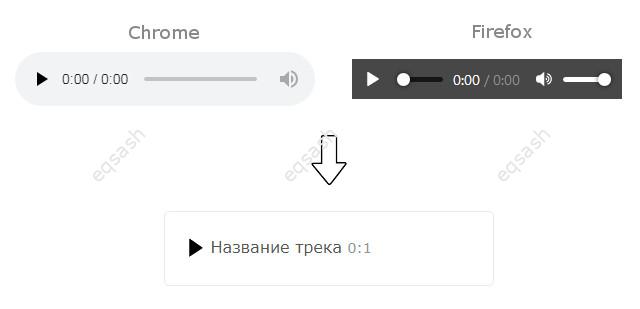
Standard features are usually sufficient for solving common tasks, but there is a significant problem - it is different kind of player in browsers . To solve this problem, you need to lay out the player in HTML, apply your CSS styles and make the control in JavaScript.

Take a closer look at how to use the audio tag to make the same player in all browsers . It is known that the player will not be shown on the page until the controls attribute is set on the audio tag. Unfortunately, the simple ability to control the player's appearance using CSS is not offered, there are no standard CSS styles for the controls attribute. The developers propose to solve this problem in a more complicated way - to completely hide the player, that is, do not set the controls attribute. Then develop your own appearance and logic for player control in JS - it has special functions for this.
Consider a small example of how this can be done in practice - let's create a ready-made player for all browsers . To begin with, let's give the HTML-code of the player, it can be anything - it can contain many different elements and look as required:
& lt; div class = "player-example">
& lt; button> & lt; / button>
& lt; audio src = "/ audio / path-to-file.mp3" preload = "metadata"> & lt; / audio>
& lt; span class = "player-example-title"> Track title & lt; / span>
& lt; span class = "player-example-duration"> 0: 1 & lt; / span>
& lt; / div>
Everything is pretty simple here - a wrapper container is created that contains a button, the audio tag itself, and two labels. One caption is needed to show the title, the other is for the playback time. After that, you can CSS styling the audio tag - style the container itself and its contents.
When the appearance of the player is ready, you can proceed to the next stage - you need to control the player in JavaScript , implement the logic of its operation. Code comments let you understand what the code sections are doing:
// handler for clicking the play button
$ ('. player-example button'). click (function () {
var parent = $ (this) .parent ();
var button = $ (this);
var audio = $ ('audio', parent) [0];
var duration = $ ('. player-example-duration', parent);
// switch the state of the player and change the picture on the button - play or pause
if (audio.paused == false) {
audio.pause ();
button.css ('background', 'url (/images/play.png)');
} else {
audio.play ();
button.css ('background', 'url (/images/pause.png)');
}
// at the end of the track, the play picture is set to the button
$ (audio) .on ('ended', function () {
button.css ('background', 'url (/images/play.png)');
});
// update the current playback position
$ (audio) .on ('timeupdate', function () {
var date = new Date (audio.currentTime * 1000);
duration.html (date.getMinutes () + ':' + date.getSeconds ());
});
});
The simplest example is given, if necessary, you can add additional HTML code to the container that implements the rest of the standard player buttons - muted, track position slider (currentTime), duration (duration), etc. All that remains is to add the appropriate logic to the JavaScript code that will implement the corresponding operations.
In this simple way, you can make the same player in all browsers , as well as give the player any appearance and functionality.
Latest articles
- 03.04.24IT / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23IT / Database Errors when migrating from MySQL 5.6 to 5.7 and how to fix them - database dump import failed with an error or INSERT does not work. Disabling STRICT_TRANS_TABLES strict mode or using IGNORE
- 08.07.22IT / Misc Convert office files DOC, DOCX, DOCM, RTF to DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT formats without loss and markup changes
 7202
7202