What is an attribute in HTML, what are the global attributes
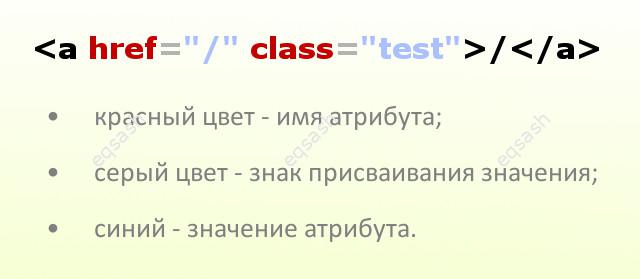
HTML quite a lot all kinds of elements and they can have different attributes. What is an attribute in HTML ? This is an additional entry within an opening tag of the form key - values. With the help of attributes, you can give a tag a completely new functionality, change an existing one, etc. It is simply necessary to specify some attributes, otherwise the tag loses its essence without them.

Global Attributes in HTML are attributes that can be applied to almost all elements:
- accesskey - provides a hint for creating a keyboard shortcut for an element;
- class - allows you to specify a class or classes for an element, which can then be used in CSS and JavaScript;
- contenteditable - allows you to make the content of the element editable;
- contextmenu - here you should specify the id tag menu , which is used as the context menu for this element;
- data- * - defines a group of attributes called user data attributes;
- dir is an attribute that indicates the direction of text in an element. Possible values: ltr, rtl, auto ;
- draggable - an attribute that indicates whether the element can be dragged with a mouse or other input device;
- dropzone is an attribute indicating the types of content that can be dropped onto an element. Possible values: copy, move, link ;
- hidden - allows you to hide the element;
- id - sets the identifier for the element;
- item * is a set of attributes that can be used to define microdata: itemid, itemprop, itemref, itemscope, itemtype ;
- lang - sets the document language;
- spellcheck - allows you to control how the content of an element is checked for errors;
- style - contains a description of CSS styles, it is recommended to define styles in a separate file;
- tabindex is a numeric attribute indicating whether an element can receive focus;
- title - contains text that is shown as a tooltip when you hover over an element;
- translate is an attribute used to indicate whether the attribute values of an element and its text content should be translated when the page is localized.
In addition to the main attributes, you may need to use additional global attributes:
- xml: lang and xml: base - left over from the XHTML specification, retained for compatibility reasons;
- aria- * - attributes that are used to improve the accessibility of the site for people with different health abilities;
- event handler attributes: onabort, onautocomplete, onautocompleteerror, onblur, oncancel, oncanplay, oncanplaythrough, onchange, onclick, onclose, oncontextmenu, oncuechange, ondblclick, ondrag, ondragend, ondragitraenter, ondragart ondrop, ondurationchange, onemptied, onended, onerror, onfocus, oninput, oninvalid, onkeydown, onkeypress, onkeyup, onload, onloadeddata, onloadedmetadata, onloadstart, onmousedown, onmouseenter, onmouseleave, onmausemove, onmouseoutouse, onmouseheover onplaying, onprogress, onratechange, onreset, onresize, onscroll, onseeked, onseeking, onselect, onshow, onsort, onstalled, onsubmit, onsuspend, ontimeupdate, ontoggle, onvolumechange, onwaiting .
As you can see, using attributes is easy, but it's worth paying attention to browser support. Global attributes are supported by almost all browsers, but there may be exceptions, so it's best to test them for each specific browser.
Thus, we examined what is an attribute in HTML and what are the global attributes in this language.
Latest articles
- 03.04.24IT / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23IT / Database Errors when migrating from MySQL 5.6 to 5.7 and how to fix them - database dump import failed with an error or INSERT does not work. Disabling STRICT_TRANS_TABLES strict mode or using IGNORE
- 08.07.22IT / Misc Convert office files DOC, DOCX, DOCM, RTF to DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT formats without loss and markup changes
 7760
7760