How to write an extension for the Google Chrome browser
What is a browser extension? This is a package of program code that extends the basic capabilities of the browser. What is it for? This can be used to solve any custom task. For example, widely used ad blockers come in the form of browser extensions, although they have recently been introduced into the core functionality.
A browser extension consists of a specific structure, it may be different for different browsers. Today, the most popular are extensions for Google Chrome . This is understandable, because it is the most used browser. Developing extensions for it is a simple process that does not require special training if you have the skills to develop in HTML, CSS and JavaScript.

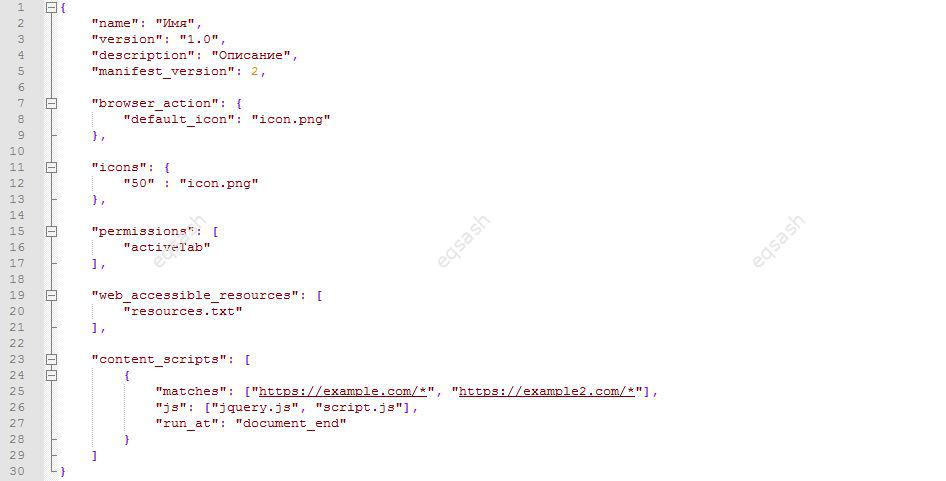
First, an extension folder is created, you need to come up with a name for it and name the folder with that name. Next, you need to create a extension manifest file. Mandatory for any Google Chrome extension is a manifest file with the name - manifest.json . It describes all possible properties of the extension - specifies the name, version, description, path to the icon file, rights, resources, as well as scripts that can be executed on the page. In such a manifest, you can set other properties, for example, list the pages of sites on which the extension can run. In short, the manifest file is an integral part of any extension.
In the folder with the extension, you can also place any resources that are required in the course of its work. It can be any content and data, scripts, pictures, sounds, etc. Naturally, all the resources specified in the manifest file must be placed in such a folder. You can create subfolders and place files there. Also, the extension can receive data from remote servers using AJAX technology, which can be useful when implementing various projects.
Any extension is a collection of files, including JS. This means that you can use any libraries in this language in your work, for example, jQuery . This can greatly facilitate the implementation of the functionality. As for the design and appearance of the extension, here you can connect CSS files and apply styles. The main functionality of the extension is implemented in a file with JS code, and HTML is used to create the interface and elements.
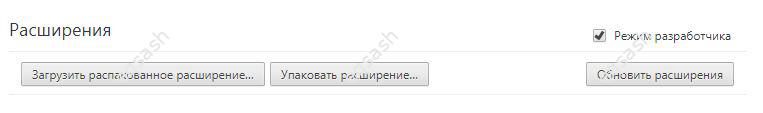
At the end of development, such an extension can only be installed in the browser in in developer mode , for this you need to go to the extension tab in the browser and enable the appropriate mode, then you can select the folder with the extension - the extension will be loaded and available for use. To be able to download extensions without this mode, you just have to publish it in the extension store.

What tasks can the extension solve? The most diverse, because the extension will have access to the entire page, so you can change the content as you like. All this gives unlimited possibilities for developing really useful tools. For example, you can automate the work of sending mail, remove any advertising elements from the source code of the page, implement downloading files, etc.
Thus, developing a Google Chrome extension is a simple process, but you can implement great tools that will be useful to many browser users.
Latest articles
- 03.04.24IT / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23IT / Database Errors when migrating from MySQL 5.6 to 5.7 and how to fix them - database dump import failed with an error or INSERT does not work. Disabling STRICT_TRANS_TABLES strict mode or using IGNORE
- 08.07.22IT / Misc Convert office files DOC, DOCX, DOCM, RTF to DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT formats without loss and markup changes
 5080
5080