How to make a subscription button on a website, a subscriber base and automatic mailing
The site often contains a form with a subscribe button for site news. This helps to create a subscriber base and have follow-up contacts with the collected audience, for example, a new article has been published on the site - a notification is sent to subscribers, and they can click on the link to read the article on the site. All collected addresses are stored in a special database subscribers .

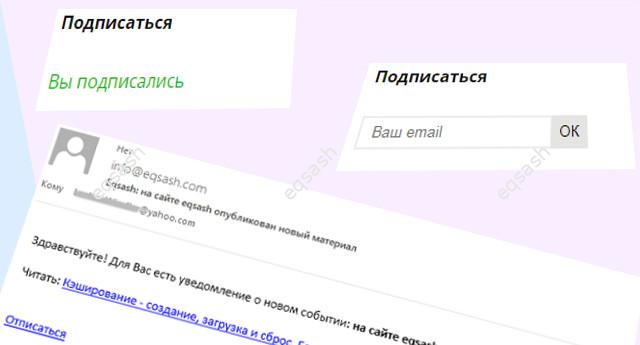
How to make a subscribe button on the site ? To do this, it is enough to make up a simple form and place it in any block of the site. The form may contain a field for entering the user's contact information, a button to confirm the subscription and protection from robots. Example:
<form>
<input name="email" type="email" placeholder="Your email" required>
<input name="save" type="checkbox" class="hidden">
<input type="submit" value="ОК">
</form>
After clicking on the button, all data is sent using AJAX to the server:
$(document).ready(function() {
$('.subscriber form').submit(function (e) {
e.preventDefault();
var parent = $(this).parent();
$.post('/api/subscribe-email', $(this).serialize(), function(data) {
var color = data.length >= 10 ? '#0b0' : '#b00';
$(parent).css('color', color);
$(parent).html(data);
});
});
});
From the code, you can see that the user will be shown whether the subscription is successful or not - a message will be displayed in red or green. The data is sent to the server at the specified address, where the specified Email is entered into the database. The code is elementary, you can use temporary storage as a serialized array.
It is also important to provide for the ability to unsubscribe from the mailing list . To do this, the user must have a secret key (a string of random characters), which must be generated and saved along with the Email at the time of subscription. When you click on the unsubscribe link, the data is transferred in the parameters of the GET request - the server checks the key match and removes the Email from the database if everything is correct. Link example:
<a href="https://example.com/unsubscribe/email?email=example@example.com&token=12345">Unsubscribe</a>When the database is collected, you can start mailing. Automatic mailing can be implemented when an event occurs on the site. For example, a new article has been added to the site, which means that in the code responsible for adding an article, you can call the code responsible for mailing to the entire database - all addresses are downloaded and a prepared letter is sent to them with a link to the material.
Latest articles
- 03.04.24IT / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23IT / Database Errors when migrating from MySQL 5.6 to 5.7 and how to fix them - database dump import failed with an error or INSERT does not work. Disabling STRICT_TRANS_TABLES strict mode or using IGNORE
- 08.07.22IT / Misc Convert office files DOC, DOCX, DOCM, RTF to DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT formats without loss and markup changes
 7660
7660