Using a visual HTML editor on the site, how to get clean code
When working with the site, you have to periodically add new content and make various changes to the existing one. As a rule, the main part of the content is text, decorated with all sorts of tags. Such content can be added to the site in various ways.

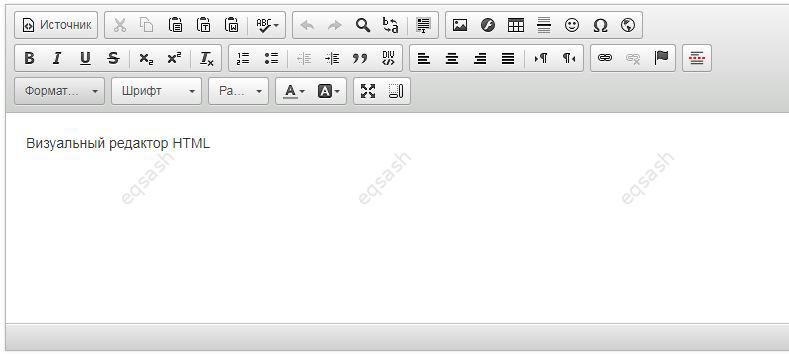
The most common way today is using visual HTML editors on the site . With the help of them, you can quickly type text directly on a web page and give it the desired design: set the text size, select a font, make the text bold or italicized, and perform other operations. This can be done in almost any editor, even the minimal one. And some editors allow you to perform all sorts of other actions, for example, upload images to the server. Visual editors are also called WYSIWYG editors , you do not need to know HTML to use them.
Which visual HTML editor to choose ? There are quite a lot of them, let's name just a few: CKEditor, TinyMCE, NicEdit, FreeTextBox, Markitup, OpenWysiwyg. It should be said that there are both paid and free versions. Everyone should choose an editor for themselves - according to their needs. For example, it's a good idea to use CKEditor - it's easy to use and has a nice interface.
However, visual editors have both advantages and disadvantages, so it's not always worth using them. Disadvantages of visual editors will be listed below:
- editors generate redundant code, so they are not popular with professionals;
- editors may not be suitable if you need to use custom tags or embed JavaScript in your markup;
- it is necessary to keep editors up to date so that the site is not hacked due to their vulnerabilities;
- knowledge is required to properly install and configure the visual editor;
- load on the browser, it may slow down, and also have to wait for the editor to load.
There are other disadvantages, just a few. One of the important criteria is cleanliness of the received HTML code . To get such a code, you must stop using the WYSIWYG editor and start using the source code editor. For example, the lightweight and functional Notepad ++ is perfect.
Source code editors allow you to enter the code yourself, write any tags, indent - in a word, you will get clean and well-formed HTML in the output. Code cleanliness is important, it makes browsers work faster, has a good effect on search engine optimization. But knowledge of HTML and CSS technologies .
Thus, it is up to everyone to use a visual editor on the site or not. For novice coders, such a tool is indispensable, but over time you will still have to write clean HTML code yourself, using source code editors.Latest articles
- 03.04.24IT / Уроки PHP Уроки простыми словами. Урок 3. Все операторы PHP с примерами, с выводом работы кода на экран.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 2. Типы данных в PHP с примерами.
- 02.04.24IT / Уроки PHP Уроки простыми словами. Урок 1. Коротко о языке веб-программирования PHP. Основы синтаксиса.
- 09.11.23IT / Database Errors when migrating from MySQL 5.6 to 5.7 and how to fix them - database dump import failed with an error or INSERT does not work. Disabling STRICT_TRANS_TABLES strict mode or using IGNORE
- 08.07.22IT / Misc Convert office files DOC, DOCX, DOCM, RTF to DOCX, DOCM, DOC, RTF, PDF, HTML, XML, TXT formats without loss and markup changes
 4731
4731